[워드프레스] 코스모스팜 심플 팝업을 활용한 마케팅 사례 공개
안녕하세요 코스모스팜 입니다.
코스모스팜 심플 팝업은 강력한 기능을 포함하고 있으면서도 사용하기 쉽게 만들어졌어요.
그럼에도 어떻게 사용해야 할지 모르시는 분들을 위해서 활용 사례를 공개해드릴게요.
코스모스팜 심플 팝업이 왜 그로스 해킹(Growth Hacking) 마케팅 도구인지 아래 예시를 통해 알아보실까요?
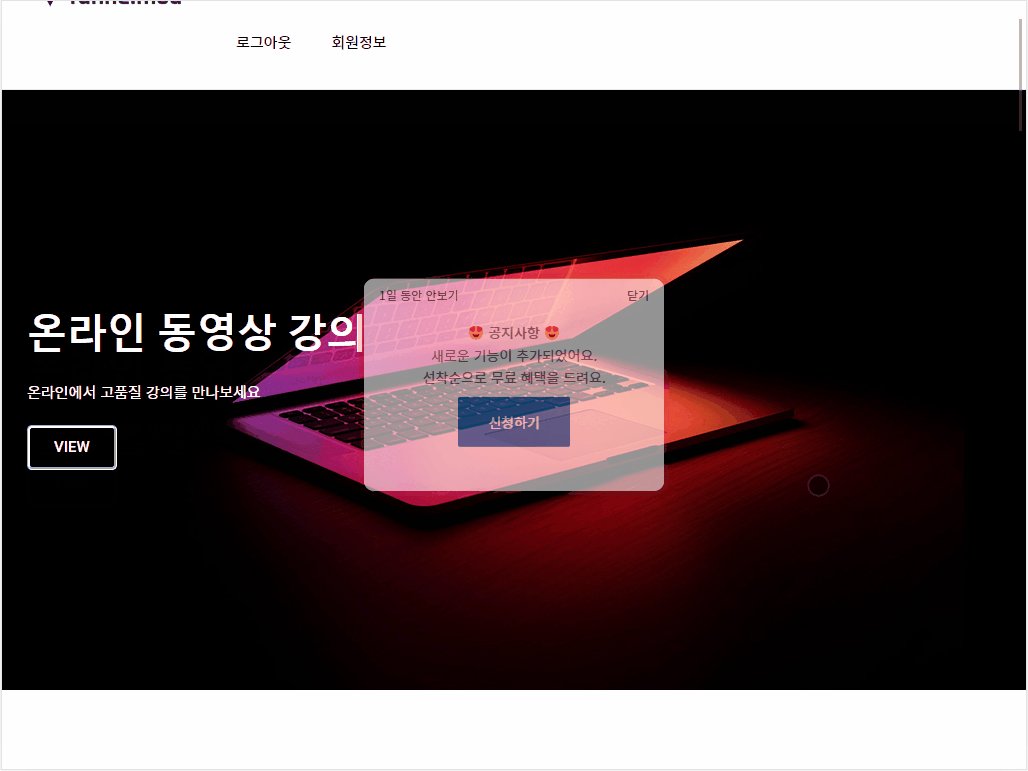
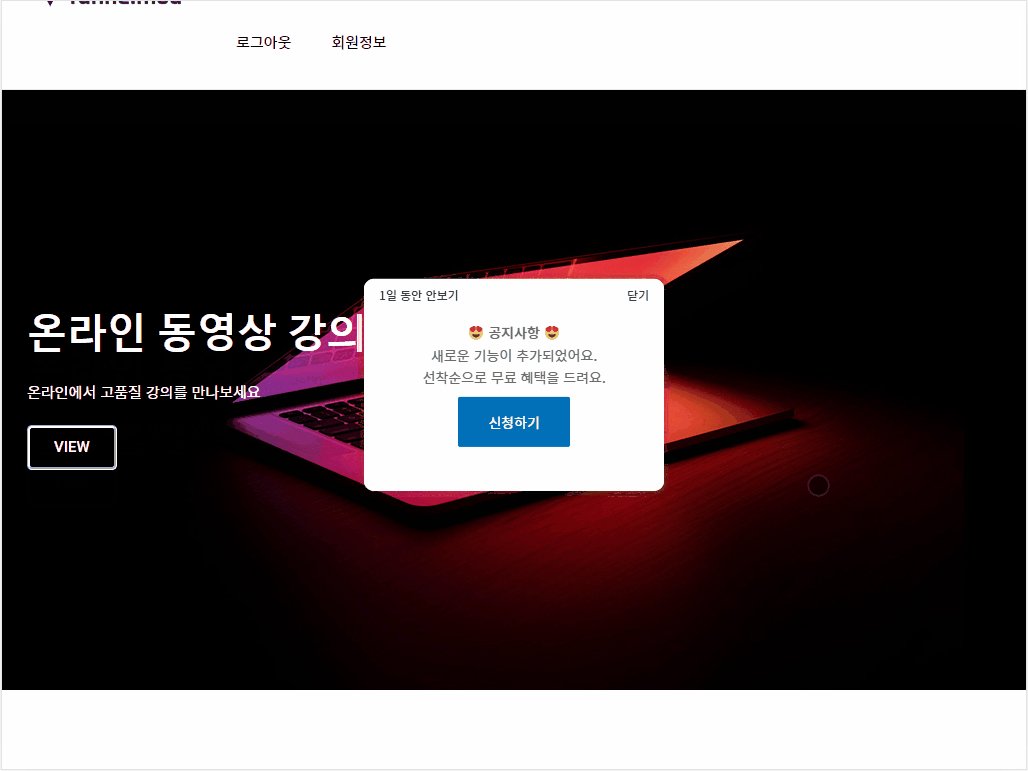
1. 메인 화면에 중요한 공지사항을 띄워보세요.
중요한 소식이 있다면 메인화면에 표시해보세요.
방문객들에게 적극적으로 알리지 않는다면 아무리 좋은 소식이라도 아무도 모르게 될 거예요.
팝업 표시 설정에서 활성화 후 메인 화면에 표시를 활성화 해주세요.
필요하다면 스크롤 후 팝업 표시나 타이머 기능을 함께 사용할 수 있어요.
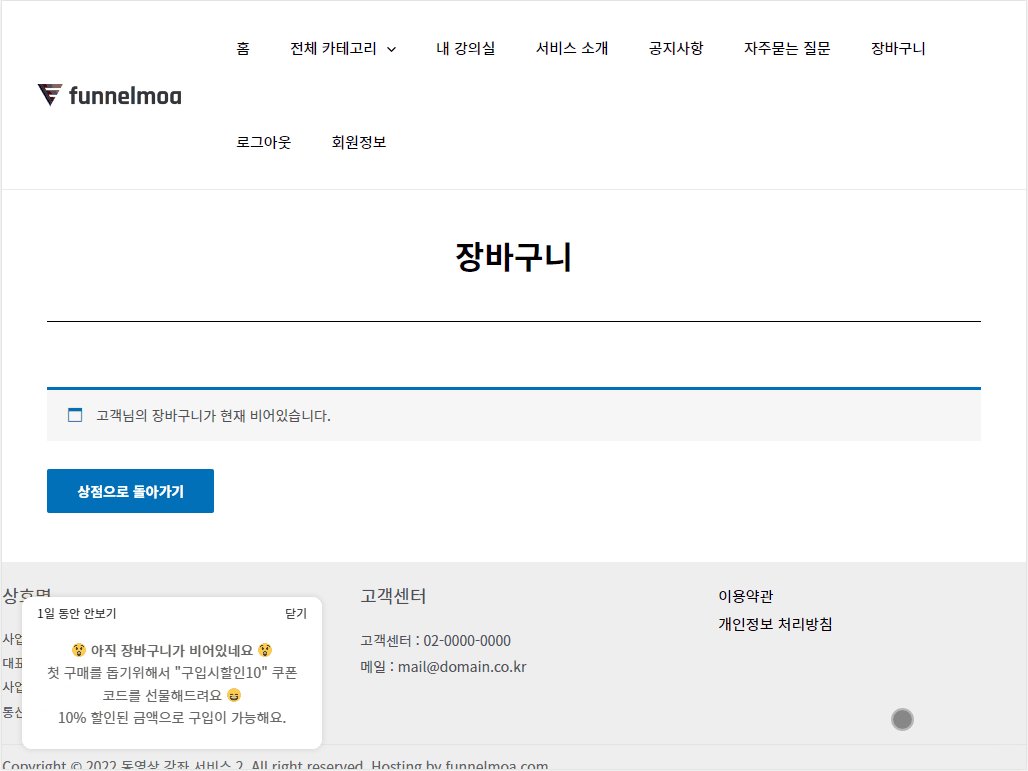
2. 특정한 곳에서 방문하신 분들께만 아주 특별한 메시지를 띄워보세요.
검색광고, 배너광고 혹은 어느곳에 링크를 공유할 경우 최적화된 맞춤 팝업을 표시할 수 있어요.
광고를 보고 들어오신 분들께 쿠폰 코드를 보여주어 전환율을 높여보세요.
또한 카페, 유튜브, SNS 공지사항을 보고 오신 분들에게 특별한 메시지를 보여주세요.
같은 페이지라도 서로 다른 메시지를 보여주고 서로 다른 행동을 유도할 수 있는 기막힌 방법을 아주 쉽게 구현하실 수 있어요.
팝업 표시 설정에서 활성화 후 주소로 표시 기능을 사용하시면 되며
메인화면 뿐만 아니라 다른 모든 페이지에서 사용할 수 있으며 페이지 주소 뒤에 cosmosfarm_simple_popup_id 파라미터를 붙여 사용하세요.
3. 페이지마다 최적화된 메시지를 띄워보세요.
상품 페이지에서 구매를 유도할 수 있는 정보성 메시지를 표시할 수 있어요.
팝업 메시지 띄우기 전/후 어떤 효과가 있는지 직접 테스트 해보세요.
방문객들에게 각각 페이지마다 어떤 행동을 유도할 수 있고 최적화된 정보를 제공할 수 있어요.
아이디어가 있다면 지금 바로 적용해보세요.
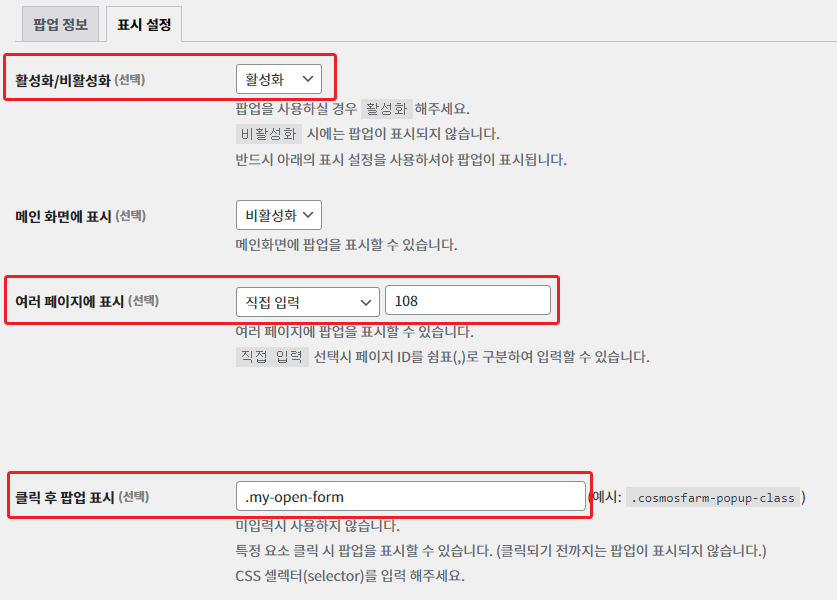
팝업 표시 설정에서 활성화 후 여러 페이지에 표시에서 페이지, 포스트, 상품 ID를 직접 입력할 수 있어요.
스크롤 후 팝업 표시, 타이머 설정, 클릭 후 팝업 표시 기능을 함께 사용할 수 있어요.
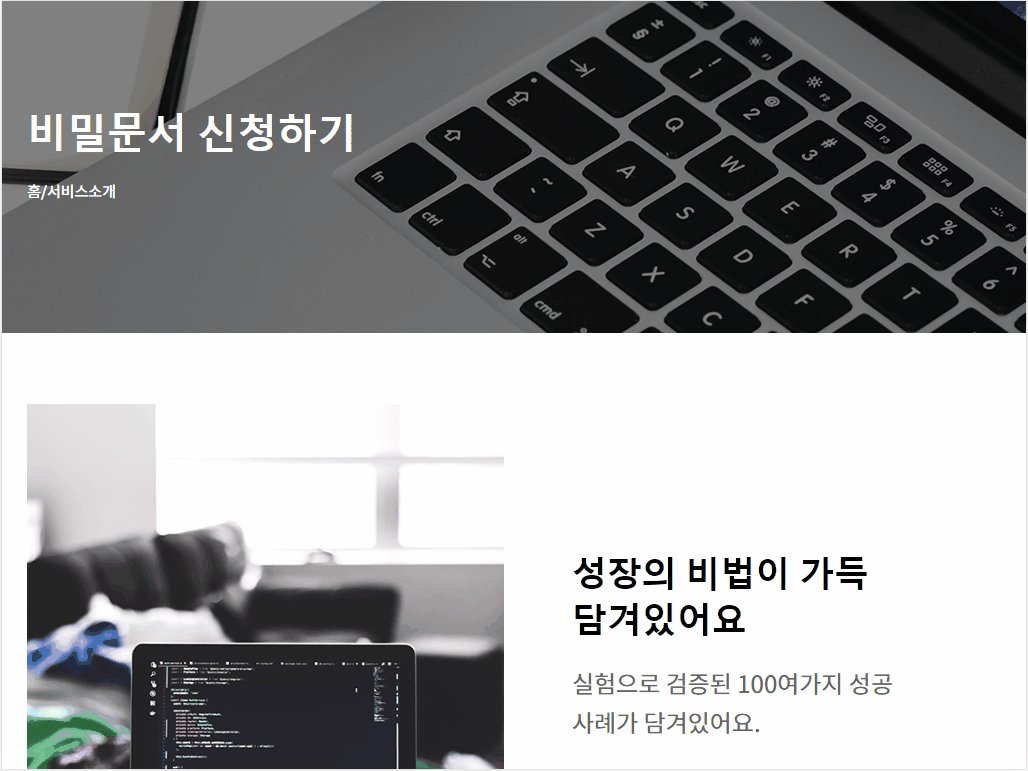
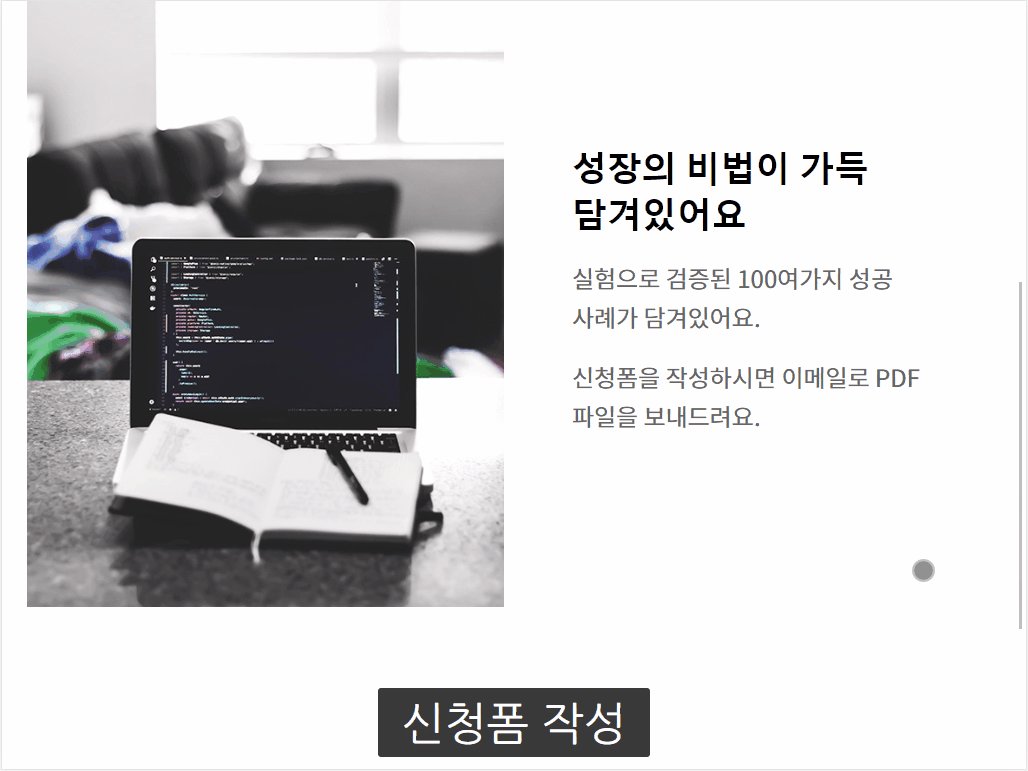
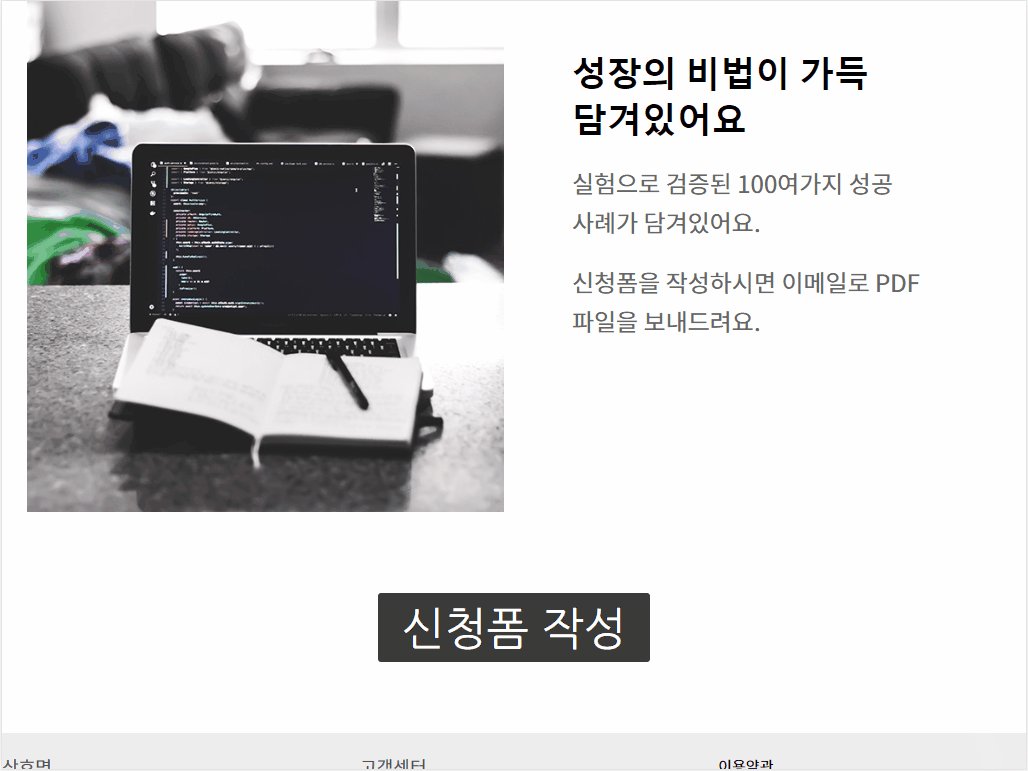
4. 버튼 클릭시 팝업창을 띄워보세요.
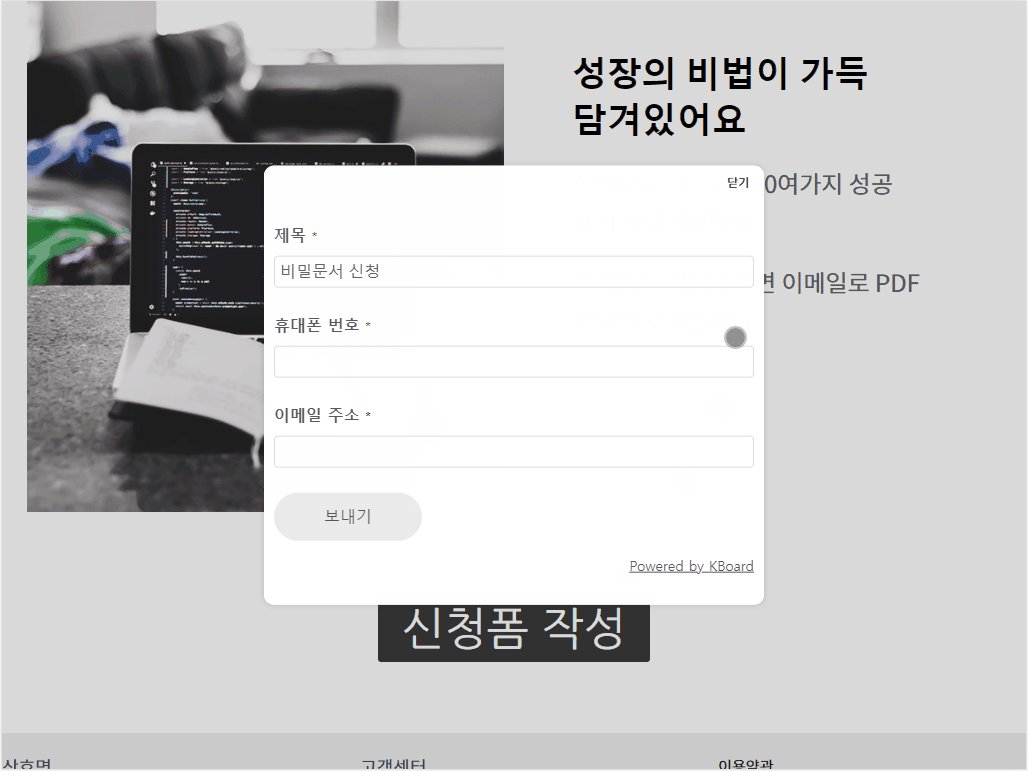
페이지 빌더 혹은 HTML 태그로 버튼을 만들어 두신 후 해당 버튼을 클릭하면 팝업창을 표시할 수 있어요.
팝업 내용은 텍스트, 사진 그리고 숏코드(명령어)도 입력할 수 있어 다른 플러그인과 연계해 사용할 수 있어요.
그리고 예시와 같이 신청폼을 만들고 적절한 보상을 해주시면 더 많은 구독자를 확보할 수 있어요.
팝업 표시 설정에서 활성화 후 여러 페이지에 표시에서 페이지 ID를 입력하신 후
클릭될 요소의 CSS 셀렉터(클래스 혹은 아이디)를 입력하세요.
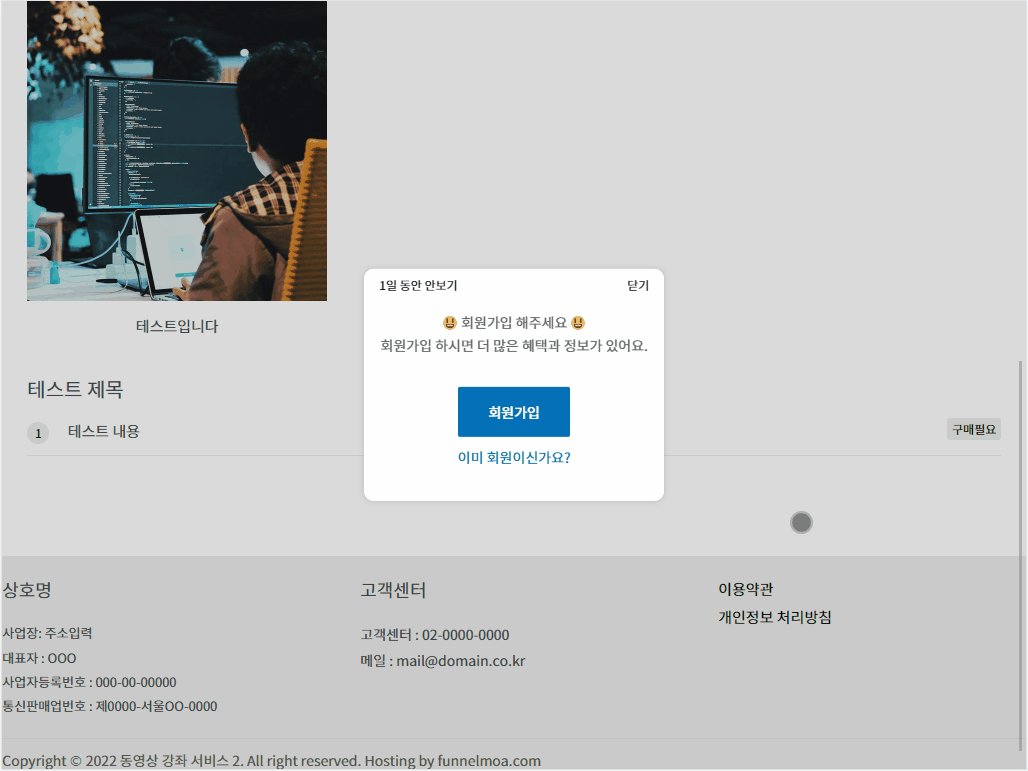
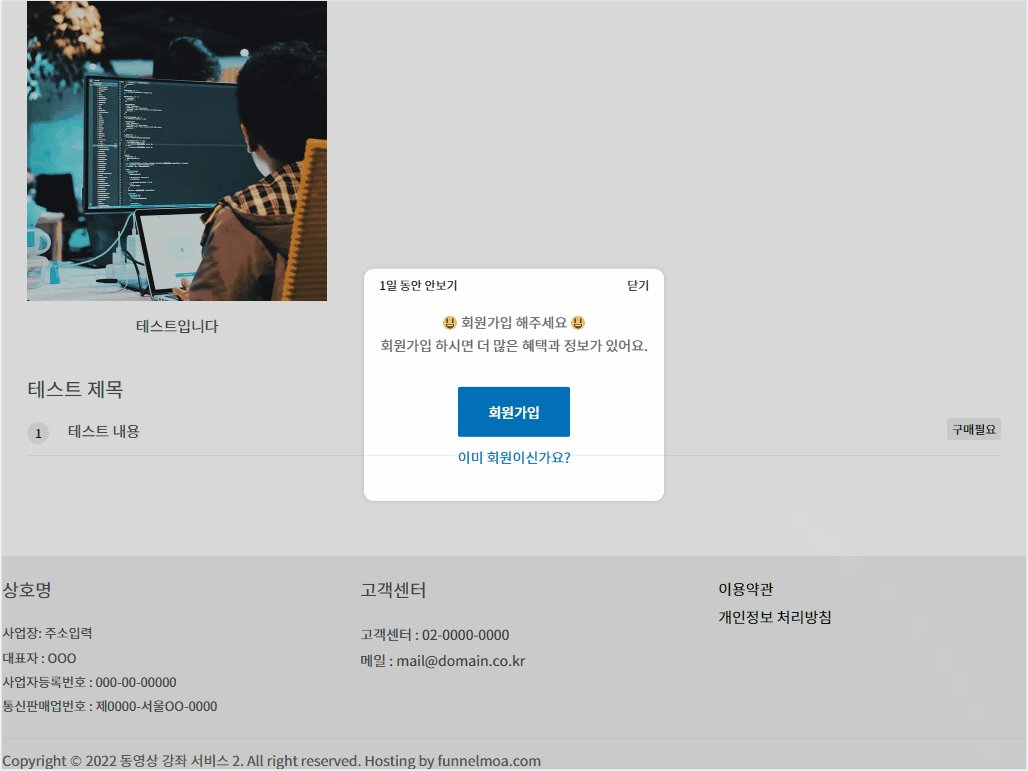
5. 페이지 내용에 관심 있는 비회원에게만 회원가입 메시지를 띄워보세요.
비로그인 사용자에게만 스크롤 후 팝업 표시 기능을 사용해서 회원가입 메시지를 띄워보세요.
그리고서 이전보다 가입자가 많아지는지 확인해보세요.
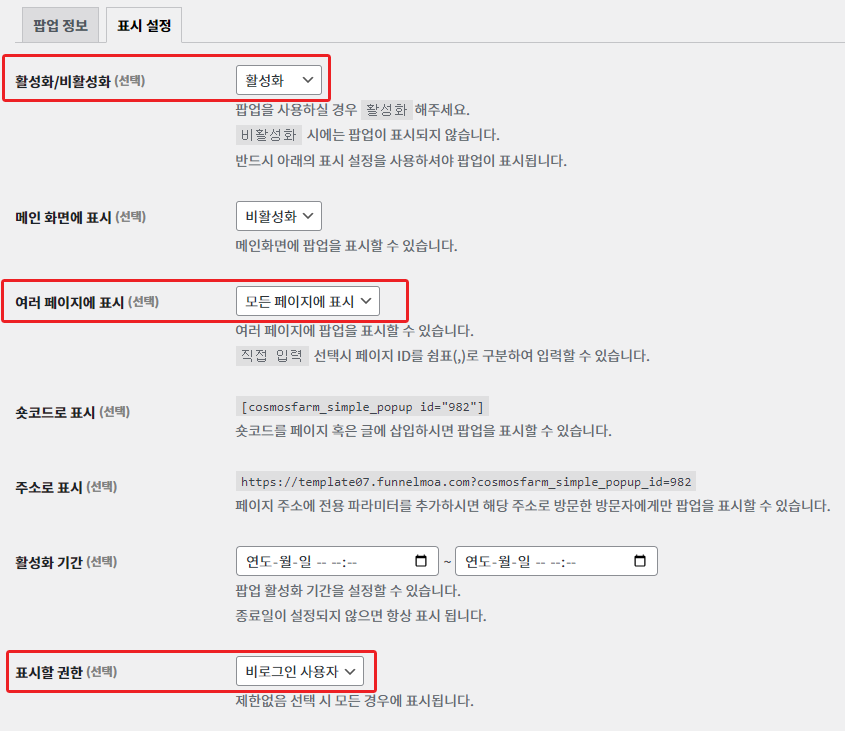
팝업 표시 설정에서 활성화 후 여러 페이지에 표시를 설정해주세요.
마지막으로 표시할 권한에서 비로그인 사용자를 선택해주세요.
이 외에도 기능을 조합하고 다른 플러그인, 서비스와 결합해 활용하시면 홈페이지 성장(Growth)을 위한 정말 강력한 도구가 될 수 있을 거예요.
워드프레스 홈페이지에서 사용할 수 있는 그로스 해킹(Growth Hacking) 마케팅 도구로 활용해보세요.
코스모스팜 심플 팝업 플러그인은 코스모스팜 스토어에서 받으실 수 있어요.
https://www.cosmosfarm.com/wpstore/product/cosmosfarm-simple-popup
이 글이 다른 누군가에게 도움이 되는 글이라고 생각되신다면
자유롭게 공유 부탁드려요
고맙습니다.