KBoard(케이보드) 게시판에 개인정보 동의 체크박스 만들기
안녕하세요 코스모스팜 입니다.
KBoard(케이보드) 게시판 플러그인에 “입력필드 설정” 기능이 추가되어 비전공자도 필요한 필드를 추가해 넣기가 많이 쉬워졌습니다.
입력필드 설정 기능이 추가되었지만 그래도 일부 새로운 기능을 넣기 위해서는 직접 코드를 작성해 추가해주셔야합니다.
우편번호와 주소를 입력받는 필드를 추가하거나 다른 사용자 정의 필드를 추가하는 방법은 아래 링크를 참고해주세요.
https://blog.cosmosfarm.com/?p=214
이번 포스팅에서는 개인정보 동의 체크박스를 추가하는 방법을 설명하겠습니다.
1. 새로운 게시판 생성
워드프레스 관리자 -> KBoard -> 게시판 생성 메뉴에서 새로운 게시판을 만들어줍니다.
default, contact-form 등 기본으로 포함된 스킨을 선택해주세요.
2. functions.php 파일에 코드 추가
아래 코드를 테마의 functions.php 파일에 추가해주세요.
그리고 $board->id == ‘1’ 부분을 새로 만든 게시판의 ID값으로 변경해주세요.
게시판의 ID값이 다르다면 추가하려는 필드가 올바르게 표시되지 않을 수 있습니다.
add_filter('kboard_skin_fields', 'my_kboard_skin_fields', 10, 2);
function my_kboard_skin_fields($fields, $board){
if($board->id == '1'){ // 실제 적용될 게시판 ID 값으로 변경해주세요.
if(!isset($fields['agree_checkbox'])){
$fields['agree_checkbox'] = array(
'field_type' => 'agree_checkbox',
'field_label' => '개인정보 제공 및 활용 동의',
'class' => 'kboard-attr-checkbox',
'hidden' => '',
'meta_key' => '',
'field_name' => '',
'permission' => '',
'roles' => '',
'default_value' => '',
'placeholder' => '',
'required' => '',
'show_document' => '',
'description' => '',
'close_button' => 'yes'
);
}
}
return $fields;
}
그리고 위와 같은 방식으로 아래 코드를 테마의 functions.php 파일에 추가해주세요.
개인정보 제공 및 활용 동의 내용은 적절히 작성해 추가해주세요.
add_filter('kboard_get_template_field_html', 'my_kboard_get_template_field_html', 10, 4);
function my_kboard_get_template_field_html($field_html, $field, $content, $board){
if($field['field_type'] == 'agree_checkbox'){
ob_start();
?>
<div class="kboard-attr-row meta-key-<?php echo esc_attr($field['meta_key'])?> required">
<label class="attr-name" for="agree_checkbox" style="display:none">
<span class="field-name"><?php echo esc_html($field['field_name'] ? $field['field_name'] : $field['field_label'])?></span>
</label>
<div class="attr-value" style="margin:0;">
<div style="margin: 20px 0; padding: 10px; height: 100px; background-color: #f2f2f2; overflow-y: auto;">
<p>정보통신망법 규정에 따라 OOO에 회원가입 신청하시는 분께 수집하는 개인정보의 항목, 개인정보의 수집 및 이용목적, 개인정보의 보유 및 이용기간을 안내 드리오니 자세히 읽은 후 동의하여 주시기 바랍니다.</p>
<p>1. 수집하는 개인정보</p>
<p>2. 수집한 개인정보의 이용</p>
<p>3. 개인정보의 파기</p>
</div>
<div style="text-align:center;">
<input type="hidden" class="required" name="kboard_option_<?php echo esc_attr($field['meta_key'])?>" value="1">
<label><input type="checkbox" class="required" name="kboard_option_<?php echo esc_attr($field['meta_key'])?>" value="1"> 개인정보 제공 및 활용에 동의합니다.</label>
</div>
</div>
</div>
<?php
$field_html = ob_get_clean();
}
return $field_html;
}
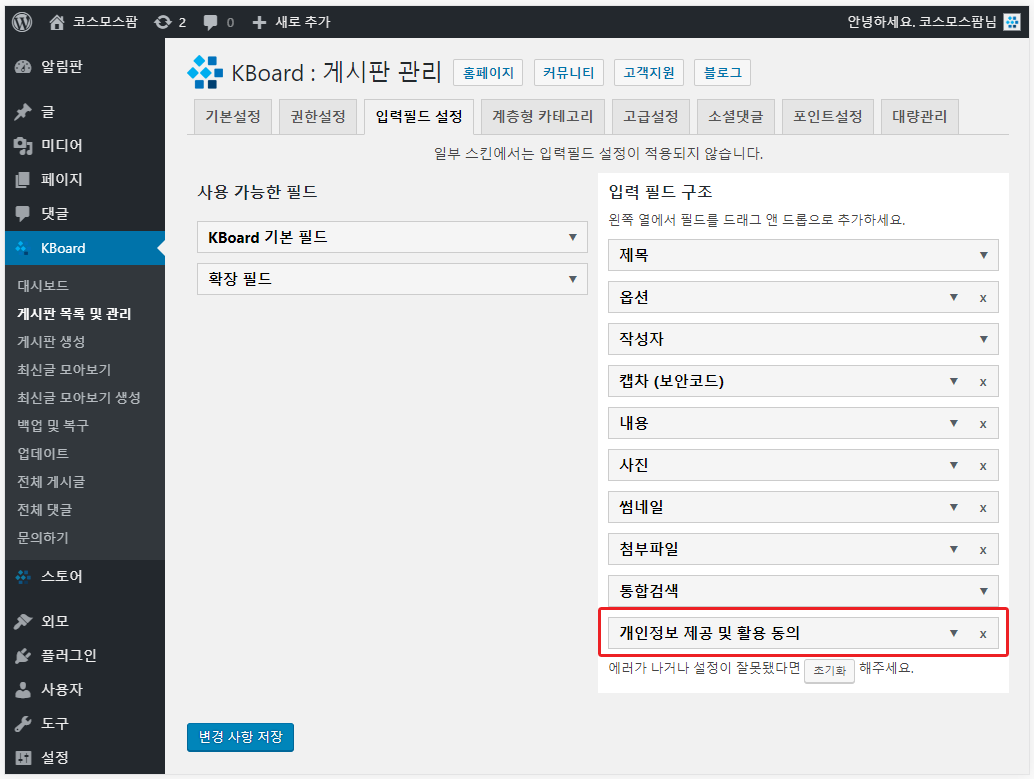
3. 입력필드 설정 저장
KBoard(케이보드) 게시판 관리에 “입력필드 설정”을 보시면 “개인정보 제공 및 활용 동의” 필드가 추가된 것을 확인할 수 있습니다.
입력 필드 구조는 마우스 드래그로 위치를 조절할 수 있습니다.
마지막으로 변경 사항 저장 버튼을 눌러 저장해주세요.
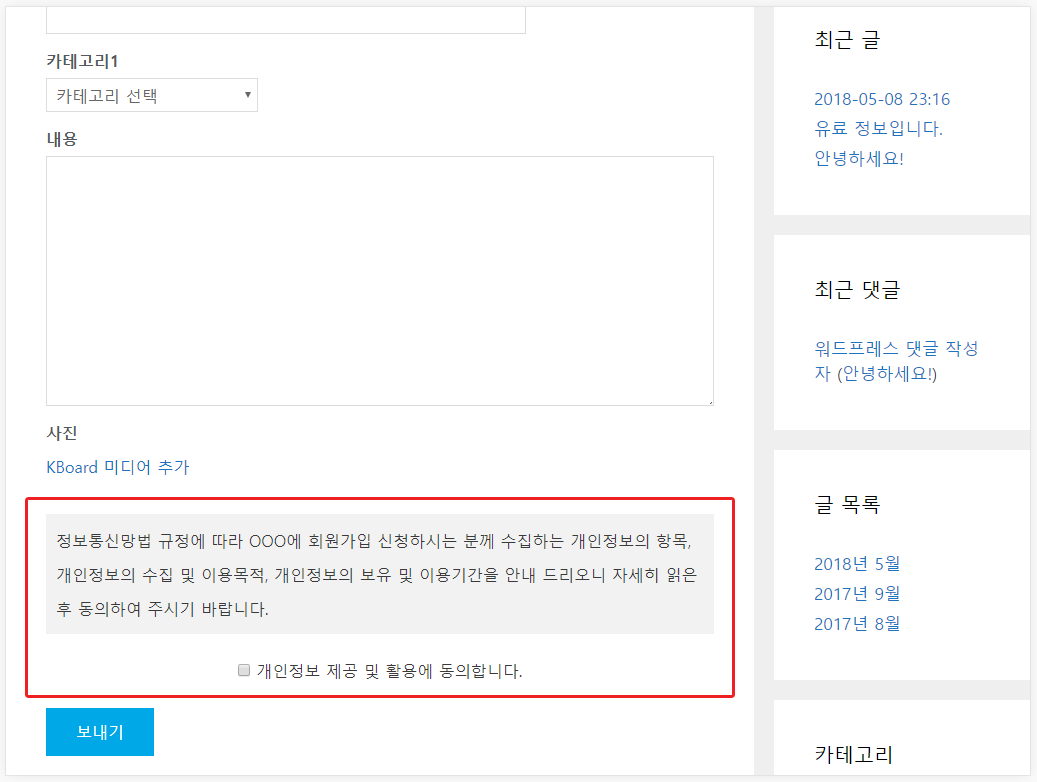
4. 게시판 확인 및 완료
contact-form 스킨이 적용된 게시판에 “개인정보 제공 및 활용 동의” 체크박스가 표시된 것을 확인할 수 있습니다.
입력필드 설정 기능은 아직 기본 스킨에만 적용되는 기능입니다.
앞으로 다른 모든 스킨에도 적용될 수 있도록 업데이트하겠습니다.
고맙습니다.