KBoard(케이보드) 게시판에 새로운 필드 추가하기
안녕하세요 코스모스팜 입니다.
게시판에 새로운 필드를 추가하는 방법에 대해서 과거 여러 방법을 포스팅해드렸었는데요.
KBoard(케이보드) 플러그인에 입력필드 설정 기능이 업데이트됨에 따라서 새로운 방법을 안내해드리겠습니다.
이전 방식은 아래 링크를 참고해주세요.
워드프레스 게시판 KBoard(케이보드) 새로운 입력 필드 추가 방법 (커스터마이징)
1. 개요
입력필드 설정에 새로운 필드를 추가하는 방법은 아래 필터에 코드를 추가해주시면 됩니다.
kboard_skin_fields
kboard_get_template_field_html
kboard_document_add_option_value_field_html
등의 필터와 액션을 사용할 수 있으며 관련 소스코드는 /kboard/class/KBoardFields.class.php 파일을 확인해주세요.
필터와 액션은 더 많기 때문에 다양하게 활용할 수 있습니다.
2. functions.php 파일에 코드 추가
예제로 우편번호와 주소를 입력받는 필드를 추가해보겠습니다.
※ 우편번호, 주소 필드는 최신 KBoard(케이보드) 게시판에 기본으로 필드가 추가되어 있어서 활용하실 수 있습니다.
주소, 우편번호 검색은 Daum 우편번호 서비스를 이용하겠습니다.
모든 코드는 테마의 functions.php 파일에 추가해주세요.
워드프레스 관리자 -> 외모 -> 테마 편집기 메뉴에서 테마의 functions.php 파일을 편집할 수 있습니다. (차일드 테마를 사용하시면 업데이트 시에도 코드를 보존할 수 있습니다.)
아래 코드를 추가하시면 게시판 입력필드 설정에 표시됩니다.
add_filter('kboard_skin_fields', 'my_kboard_skin_fields', 10, 2);
function my_kboard_skin_fields($fields, $board){
if($board->id == '1'){ // 실제 적용될 게시판 ID 값으로 변경해주세요.
if(!isset($fields['address'])){
$fields['address'] = array(
'field_type' => 'address',
'field_label' => '주소',
'class' => 'kboard-attr-text',
'hidden' => '',
'meta_key' => '',
'field_name' => '',
'permission' => '',
'roles' => array(),
'default_value' => '',
'placeholder' => '',
'required' => '',
'show_document' => '',
'description' => '',
'close_button' => 'yes'
);
}
}
return $fields;
}
아래 코드를 추가해서 게시글 작성시 보여지는 필드의 HTML 코드를 출력할 수 있습니다.
add_filter('kboard_get_template_field_html', 'my_kboard_get_template_field_html', 10, 4);
function my_kboard_get_template_field_html($field_html, $field, $content, $board){
if($field['field_type'] == 'address'){
// 페이지에 Daum 우편번호 서비스 자바스크립트 라이브러리를 추가합니다.
wp_enqueue_script('daum-postcode', 'https://spi.maps.daum.net/imap/map_js_init/postcode.v2.js', array(), NULL, true);
ob_start();
?>
<div class="kboard-attr-row">
<label class="attr-name" for="kboard_option_postcode">우편번호/주소</label>
<div class="attr-value">
<input type="text" id="kboard_option_postcode" name="kboard_option_postcode" value="<?php echo esc_attr($content->option->postcode)?>" placeholder="우편번호..." style="width:100px">
<input type="text" id="kboard_option_address" name="kboard_option_address" value="<?php echo esc_attr($content->option->address)?>" placeholder="주소...">
<button type="button" class="kboard-default-button-small" onclick="kboard_postcode_address_search_demo()">우편번호/주소 검색</button>
</div>
</div>
<script>
function kboard_postcode_address_search_demo(){
var width = 500;
var height = 600;
new daum.Postcode({
width: width,
height: height,
oncomplete: function(data){
jQuery('#kboard_option_postcode').val(data.zonecode);
jQuery('#kboard_option_address').val(data.roadAddress);
setTimeout(function(){
jQuery('#kboard_option_address').focus();
});
}
}).open({
left: (screen.availWidth-width)*0.5,
top: (screen.availHeight-height)*0.5
});
}
</script>
<?php
$field_html = ob_get_clean();
}
return $field_html;
}
아래 코드를 추가해서 게시글 본문에 입력된 필드의 값을 출력할 수 있습니다.
add_filter('kboard_document_add_option_value_field_html', 'my_kboard_document_add_option_value_field_html', 10, 4);
function my_kboard_document_add_option_value_field_html($value_html, $field, $content, $board){
if($field['field_type'] == 'address'){
$value_html = sprintf('<div class="kboard-document-add-option-value meta-key-%s"><span class="option-name">%s</span> : %s</div><hr>', $field['field_type'], $field['field_name'], "({$content->option->postcode}) {$content->option->address}");
}
return $value_html;
}
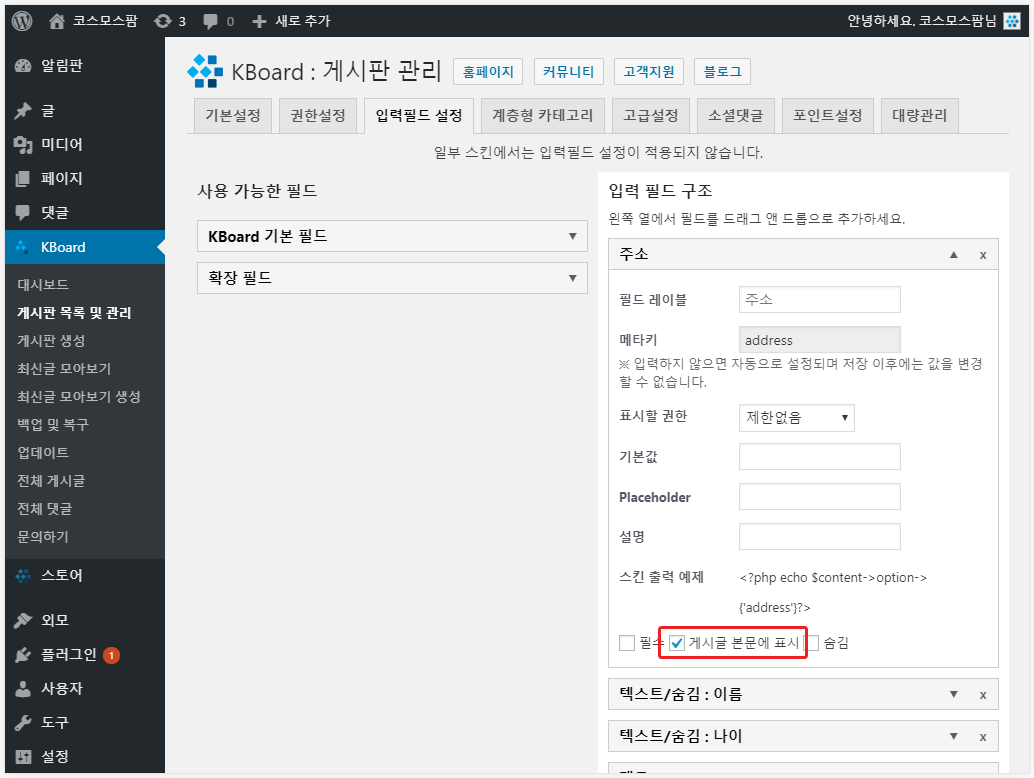
3. 입력필드 설정 완료
마우스 드래그로 필드의 순서를 적절히 조절할 수 있습니다.
또한 게시글 본문에 값을 출력하려면 게시글 본문에 표시(이미지 참고) 체크를 해주셔야 합니다.
이렇게 게시판에 직접 새로운 필드를 추가하는 것도 크게 어렵지 않게 누구나 할 수 있지만,
기본 입력필드 설정 기능만으로도 다양한 필드를 추가할 수 있으니 바로 시작해보세요.
무료 워드프레스 게시판 KBoard(케이보드)는 아래 링크에서 다운로드할 수 있습니다.
https://www.cosmosfarm.com/products/kboard
고맙습니다.