KBoard(케이보드) 게시판 버튼 색상 변경 방법
안녕하세요 코스모스팜 입니다.
워드프레스는 셀 수도 없이 많은 테마가 있기 때문에 어떤 테마와 게시판은 디자인적으로 약간의 이질감을 느낄수도 있습니다.
하지만 간단한 방법으로 워드프레스 테마에 맞춰 게시판 스타일을 변경하시면 훨씬 아름다운 홈페이지를 만들 수 있으니 걱정하지 마세요.
저희 KBoard(케이보드) 게시판에는 다양한 스킨들이 있어 마음에 드는 게시판 스킨을 선택해서 사용할 수 있다는 장점이 있습니다.
버튼의 색상이나 레이아웃 구조를 바꾸기 위해서 스타일시트(CSS) 사용 방법을 익히시면 더 좋습니다.
이번 포스팅에서는 간단하게 테마의 스타일에 맞춰서 워드프레스 버튼 색상을 변경하는 방법에 대해서 알아보겠습니다.
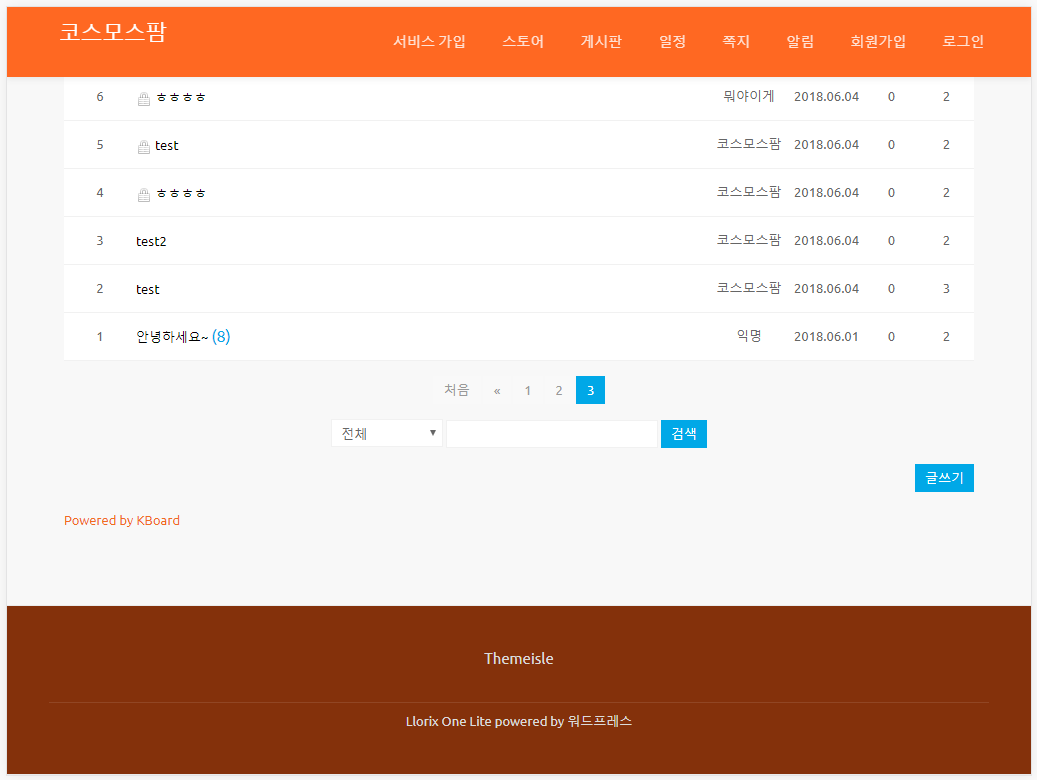
아래 스크린샷을 보시면 워드프레스 테마와 게시판 버튼의 색상이 서로 매우 달라서 일치감을 주지 못하는 것을 확인할 수 있습니다.
크롬 브라우저를 기준으로 버튼의 색상을 바꾸는 방법을 설명하겠습니다.
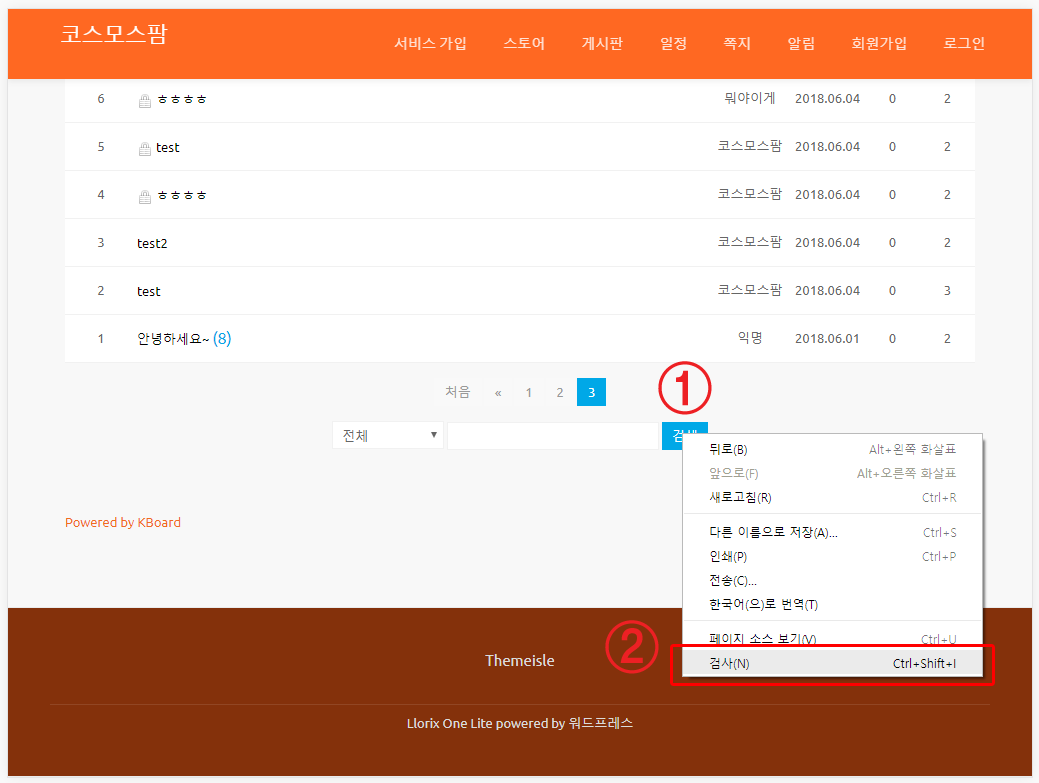
버튼 색상을 바꾸시려면 버튼 위해서 마우스 오른쪽 버튼을 클릭해주세요.
그 다음 브라우저 메뉴에서 “검사(N)” 메뉴를 클릭해주세요.
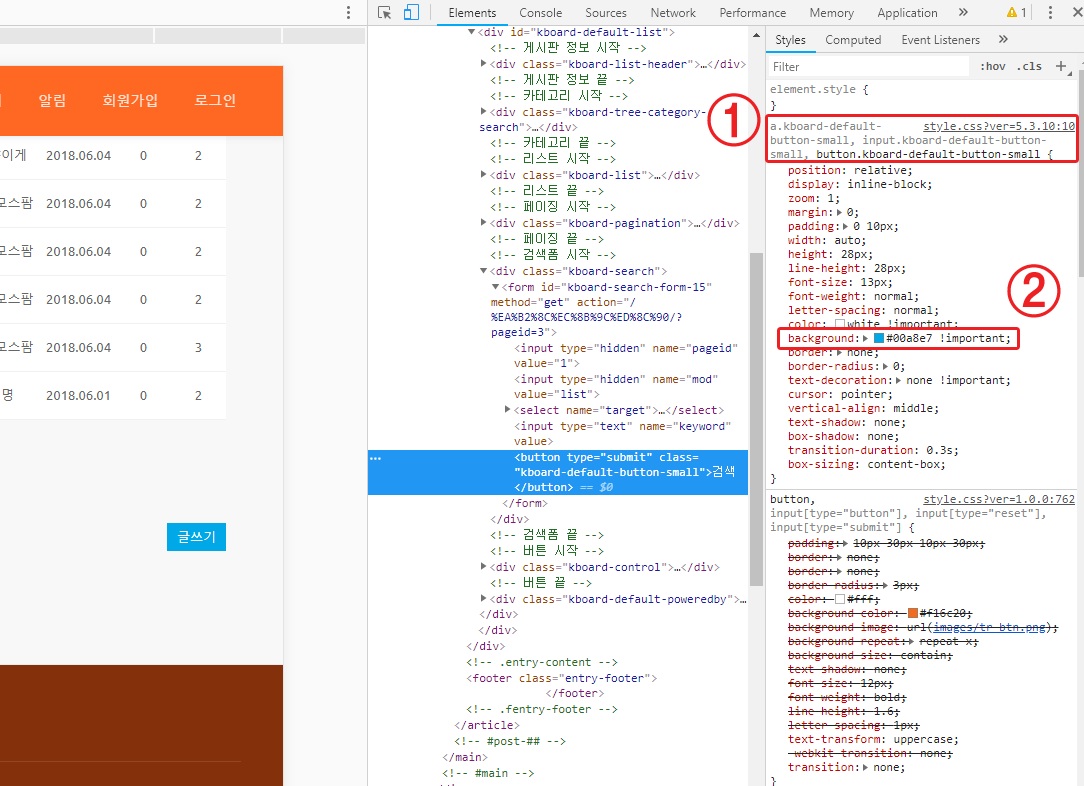
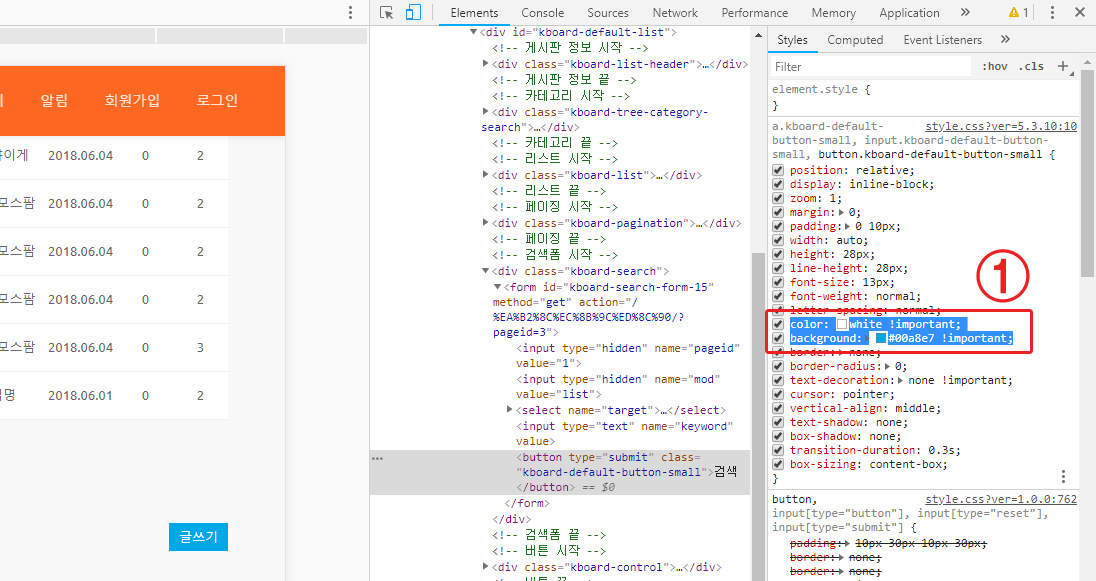
“검사(N)” 메뉴를 클릭하면 크롬 브라우저의 개발자 도구가 실행되는데요.
개발자 도구에서 현재 보고 있는 페이지에 대한 많은 정보를 확인할 수 있습니다.
그중 우리가 유심히 살펴봐야 할 부분은 태그와 스타일시트(CSS) 속성에 대한 것입니다.
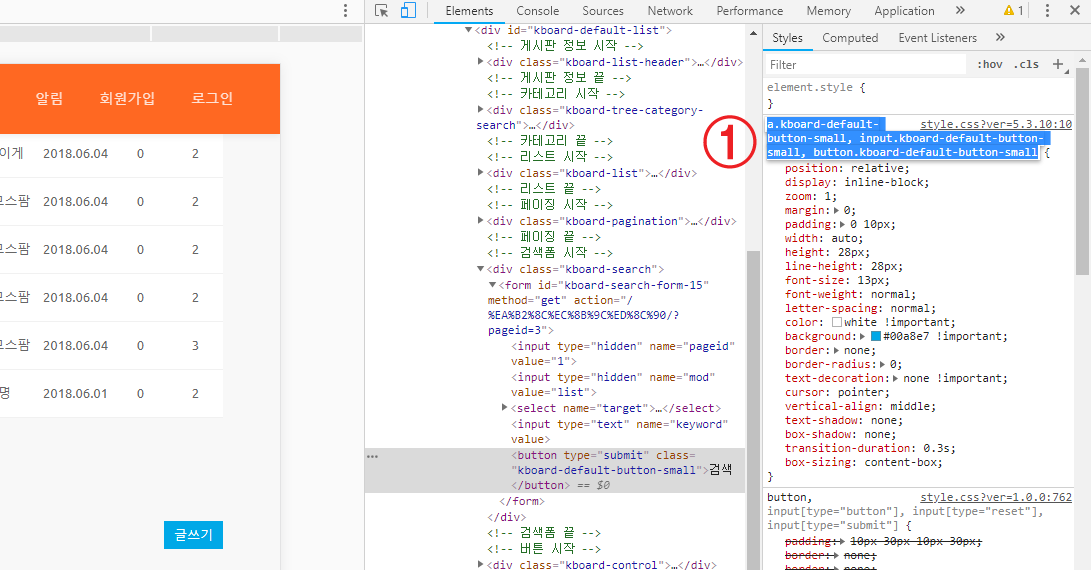
아래 스크린샷에서 ①번은 클래스(Class) 이름이며 ②번은 스타일시트(CSS) 속성입니다.
개발자 도구에서 먼저 클래스(Class) 이름을 복사해서 텍스트 문서 등에 붙여 넣기 해주세요.
그다음 수정할 스타일시트(CSS) 속성을 복사해서 텍스트 문서 등에 붙여 넣기 해주세요.
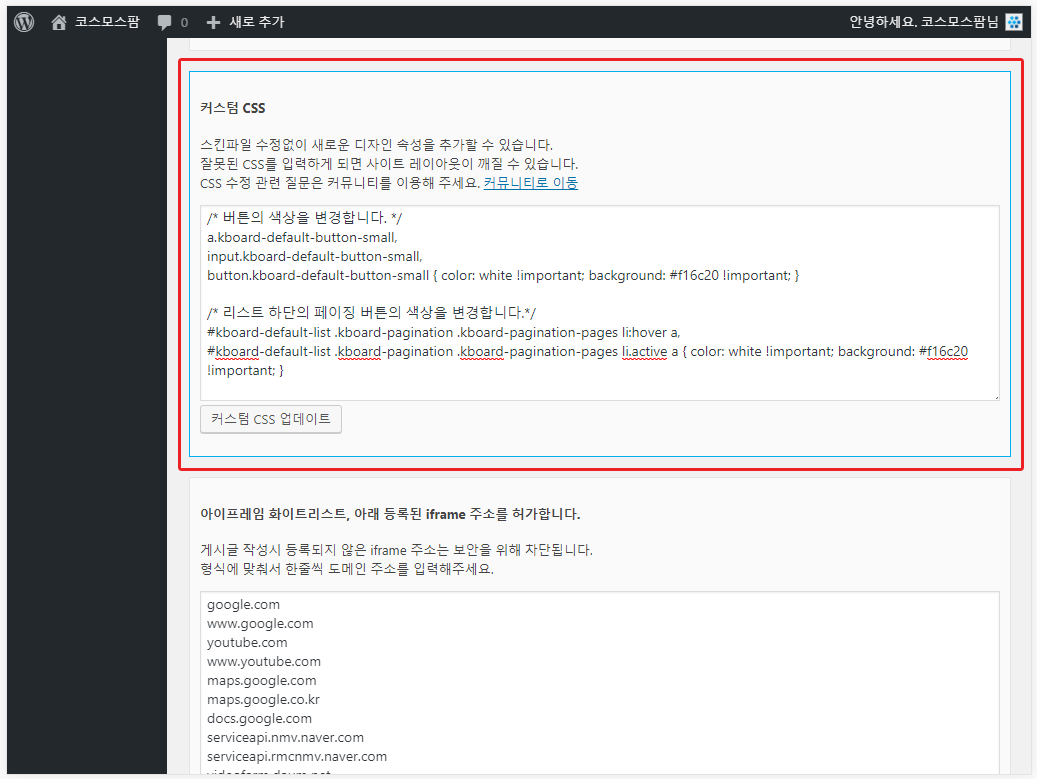
마지막으로 스타일시트(CSS) 속성을 수정한 다음 사용자 정의하기의 추가 CSS 입력란에 수정된 스타일시트(CSS) 코드를 추가해줍니다.
전체 경로는 워드프레스 관리자 -> 외모 -> 사용자 정의하기 -> 추가 CSS 입니다.
아래는 default 스킨의 버튼 색상을 변경할 수 있는 샘플 코드입니다.
color 속성과 background 속성을 변경한 코드이며,
각각의 스킨마다 클래스(Class) 이름이 다르기 때문에 스킨이 다르다면 코드를 새로 작성해서 추가를 해줘야 합니다.
/* 버튼의 색상을 변경합니다. */
a.kboard-default-button-small,
input.kboard-default-button-small,
button.kboard-default-button-small { color: white !important; background: #f16c20 !important; }
/* 리스트 하단의 페이징 버튼의 색상을 변경합니다.*/
#kboard-default-list .kboard-pagination .kboard-pagination-pages li:hover a,
#kboard-default-list .kboard-pagination .kboard-pagination-pages li.active a { color: white !important; background: #f16c20 !important; }
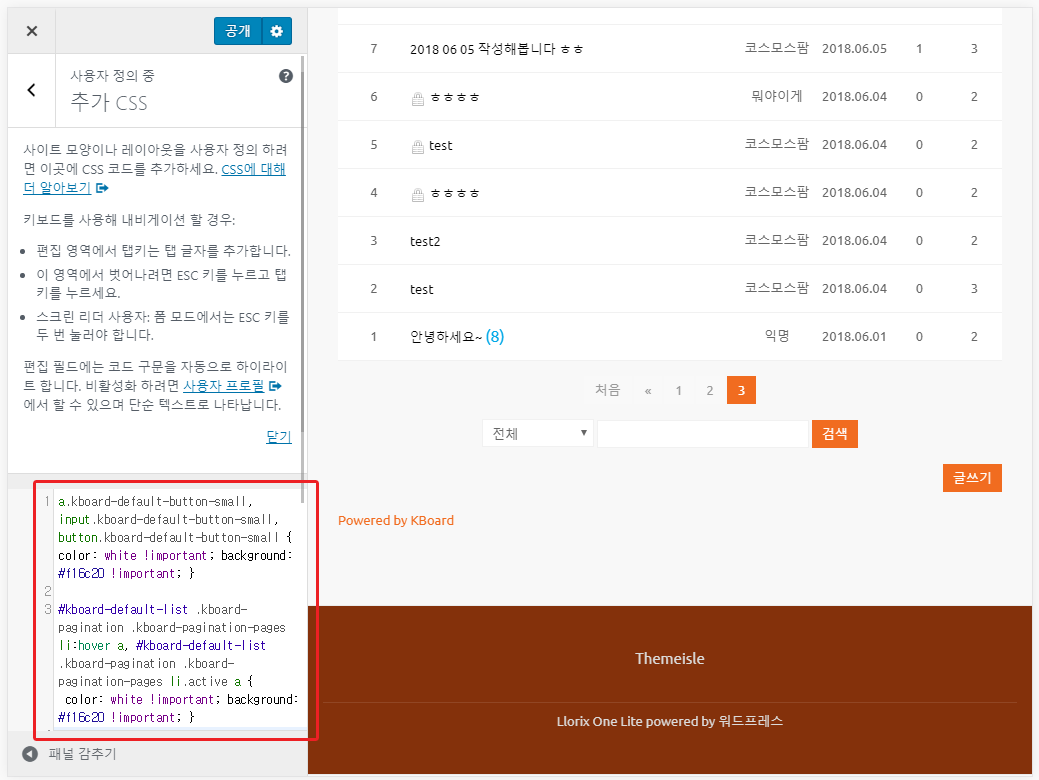
만약 게시판의 고급설정에서 아이프레임으로 보기 설정이 활성화되어 있다면 KBoard(케이보드)의 대시보드 페이지의 추가 CSS 입력 필드에 코드를 추가해주세요.
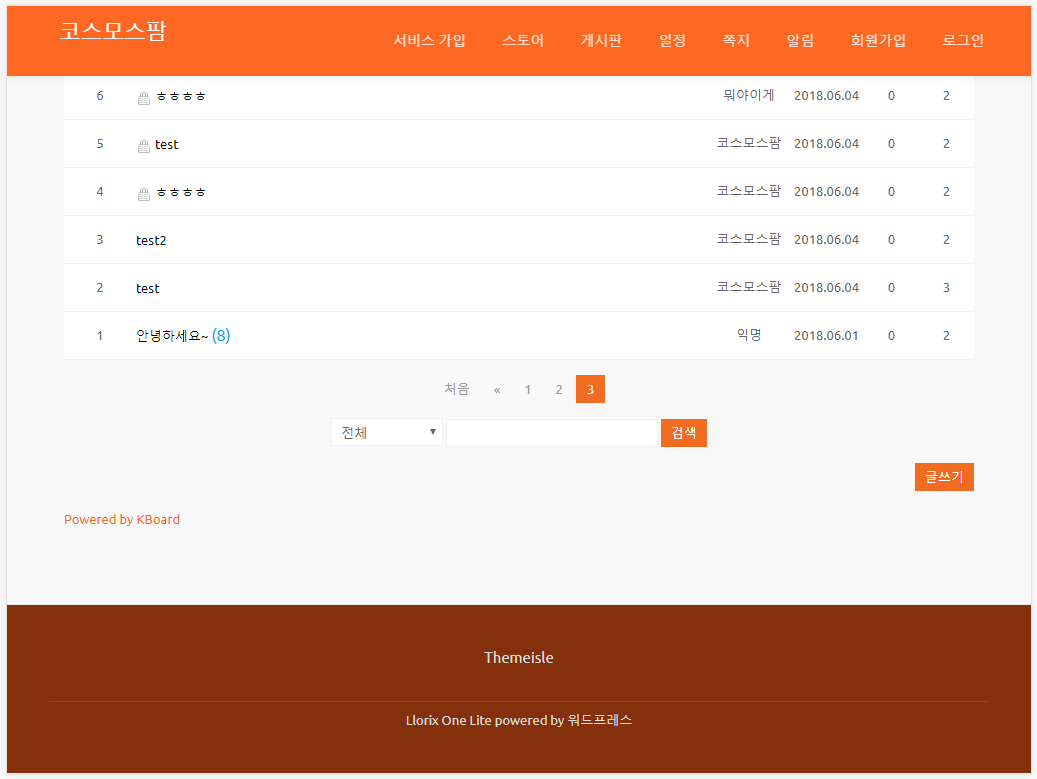
수정된 스타일시트(CSS) 코드를 저장하고 나면 아래 스크린샷 처럼 워드프레스 테마와 게시판 스타일이 일치감을 갖게 된 것을 확인할 수 있습니다.
스타일시트(CSS) 관련해서는 구글 검색을 이용해서 많은 자료를 찾아보실 수 있으며,
크롬 개발자 도구를 사용해서 스타일시트(CSS) 코드를 수정할 수 있다면 버튼 뿐만 아니라 많은 요소들의 모양과 색상을 변경할 수 있습니다.
무료 워드프레스 게시판 KBoard(케이보드)는 아래 링크에서 다운로드할 수 있습니다.
https://www.cosmosfarm.com/products/kboard
고맙습니다.