워드프레스 우커머스 장바구니 버튼 텍스트 변경 방법
안녕하세요 코스모스팜 입니다.
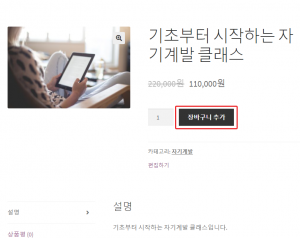
워드프레스 우커머스의 장바구니 버튼의 텍스트를 변경하는 코드입니다.
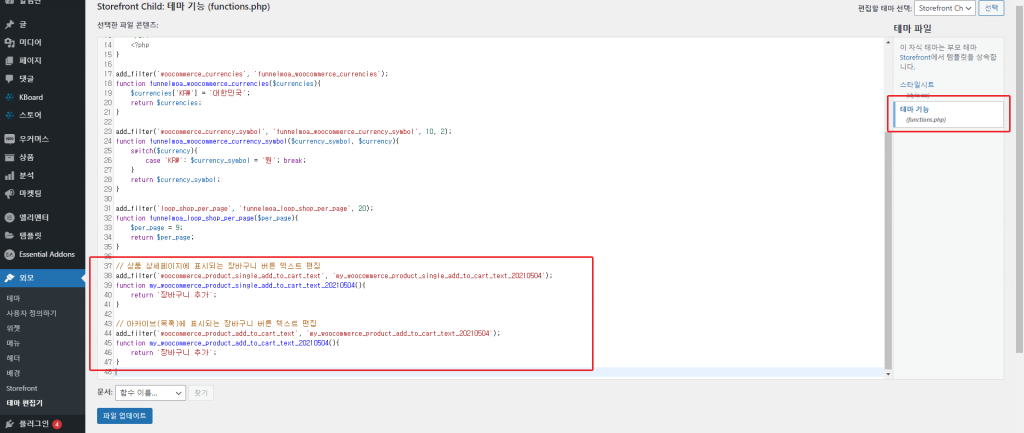
// 상품 상세페이지에 표시되는 장바구니 버튼 텍스트 편집
add_filter('woocommerce_product_single_add_to_cart_text', 'my_woocommerce_product_single_add_to_cart_text_20210504');
function my_woocommerce_product_single_add_to_cart_text_20210504(){
return '장바구니 추가';
}
// 아카이브(목록)에 표시되는 장바구니 버튼 텍스트 편집
add_filter('woocommerce_product_add_to_cart_text', 'my_woocommerce_product_add_to_cart_text_20210504');
function my_woocommerce_product_add_to_cart_text_20210504(){
return '장바구니 추가';
}
테마의 functions.php 파일에 해당 코드를 추가해서 확인 해보세요.
아니면 Code Snippet 플러그인을 사용해서 코드를 추가하실 수도 있습니다.
워드프레스 쇼핑몰 우커머스 결제 플러그인은 코스모스팜 페이 플러그인을 사용하세요.
https://www.cosmosfarm.com/wpstore/product/cosmosfarm-pay-for-woocommerce
고맙습니다.