우커머스의 계정 정보, 비밀번호 변경을 코스모스팜 회원관리 쪽으로 연결하는 방법
안녕하세요 코스모스팜 입니다.
코스모스팜 회원관리 플러그인과 우커머스 플러그인을 같이 사용하게 될 때가 있는데요.
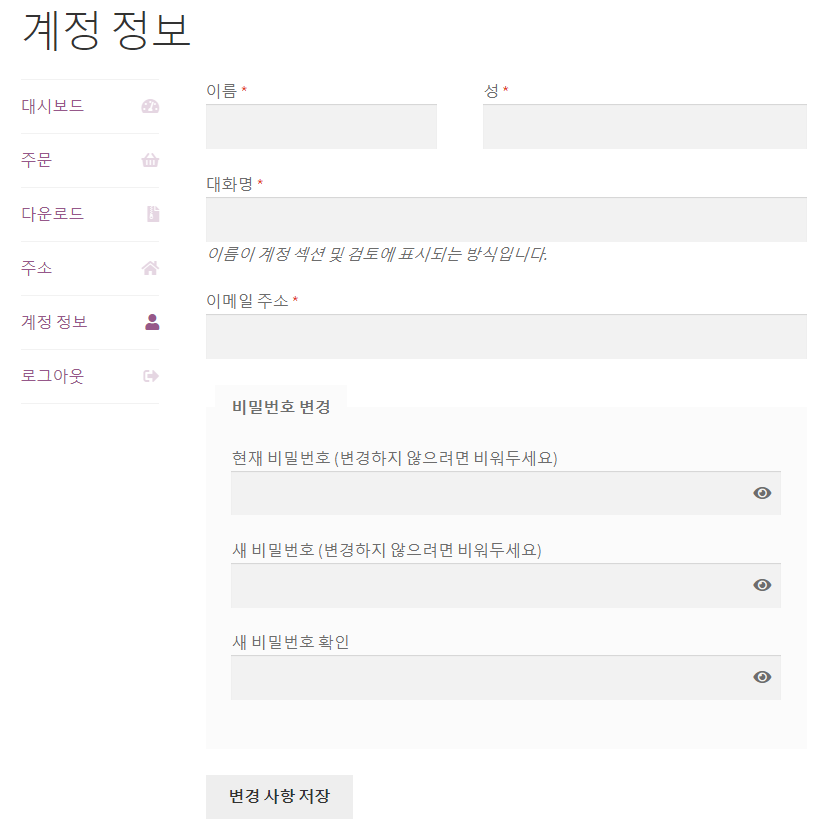
아래 캡처 화면처럼 우커머스에서 사용하는 계정 정보 필드가 한국형에 어울리지 않은 부분이 있고 또한 커스텀 하기에도 조금 번거로운 점이 있습니다.
아래 코드는 회원가입, 회원정보 필드와 우커머스의 계정 정보 필드가 서로 다르게 표시되는 불편한 부분을 해결하기 위한 코드입니다.
코드를 적용하면 우커머스의 내 계정 쪽에서 계정 정보와 비밀번호 변경 버튼을 누르면 코스모스팜 회원관리의 화면으로 넘어가게 됩니다.
add_filter('woocommerce_account_menu_items', 'my_woocommerce_account_menu_items_20210616', 99, 1);
function my_woocommerce_account_menu_items_20210616($menu_items){
unset($menu_items['customer-logout']);
$menu_items['edit-password'] = '비밀번호 변경';
$menu_items['customer-logout'] = '로그아웃';
return $menu_items;
}
add_filter('woocommerce_get_endpoint_url', 'my_woocommerce_get_endpoint_url_20210616', 10, 2);
function my_woocommerce_get_endpoint_url_20210616($url, $endpoint){
if($endpoint == 'edit-account'){
$url = add_query_arg(array('a'=>'edit'), get_cosmosfarm_members_profile_url()); // 회원정보 변경 페이지 주소 변경
}
else if($endpoint == 'edit-password'){
$url = add_query_arg(array('a'=>'pwdchange'), get_cosmosfarm_members_profile_url()); // 비밀번호 변경 페이지 주소 변경
}
return $url;
}
테마의 functions.php 파일에 코드를 추가해주시거나 Code Snippet 플러그인을 사용해서 적용해주세요.
코스모스팜 회원관리 플러그인을 더 알아보세요.
고맙습니다.