워드프레스 게시판에 소스코드 표시하기
안녕하세요 코스모스팜 입니다.
워드프레스에서 소스코드 하이라이트 플러그인은 여러 종류가 있지만,
그 중에 Enlighter – Customizable Syntax Highlighter 플러그인이 모양도 깔끔하고 업데이트도 자주 이뤄지는 것 같습니다.
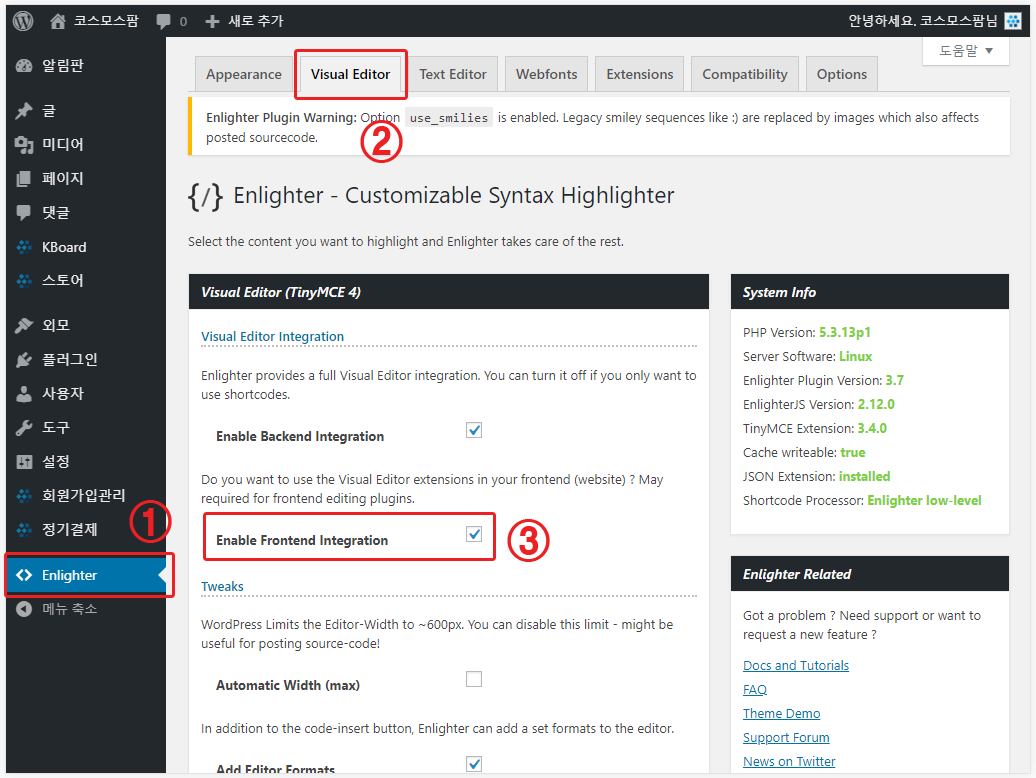
KBoard(케이보드) 게시판 본문에 소스코드 삽입을 원할 경우 Enlighter 플러그인의 설정을 변경해주셔야 하는데요.
Enable Frontend Integration 설정을 체크하고 저장해주세요.

Enable Frontend Integration 설정을 체크하고 저장해주세요.
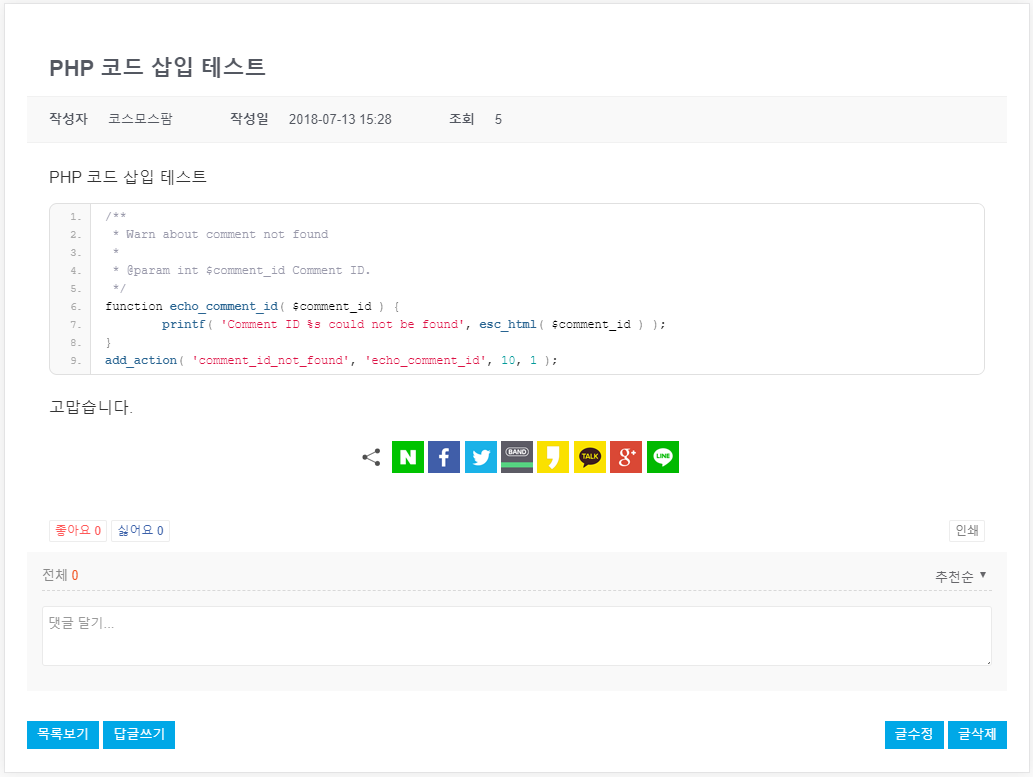
이제 KBoard(케이보드) 게시판에서 새로운 글을 작성해보세요.

KBoard 게시판에 소스코드가 삽입되어 표시됩니다.
소스코드에 불필요한 <br> 태그가 추가되어 보인다면 테마의 functions.php 파일에 아래 코드를 추가해보세요.
add_action('init', 'kboard_remove_filter_init');
function kboard_remove_filter_init(){
remove_filter('kboard_content_paragraph_breaks', 'kboard_content_paragraph_breaks', 10, 2);
add_filter('kboard_content_paragraph_breaks', 'wpautop', 20, 2);
}
워드프레스 관리자 -> 외모 -> 테마 편집기 메뉴에서 테마의 functions.php 파일을 편집할 수 있습니다.
무료 워드프레스 게시판 KBoard(케이보드)는 아래 링크에서 다운로드할 수 있습니다.
https://www.cosmosfarm.com/products/kboard
고맙습니다.