구글 지도 API 키 발급 받는 방법 (Maps JavaScript API)
안녕하세요 코스모스팜 입니다.
홈페이지에 구글 지도를 삽입하려면 API 키를 발급받아야 합니다.
Maps JavaScript API 사용 설정과 API 키 발급 과정에 대해서 설명하겠습니다.
과정은 조금 복잡할 수도 있기지만 쉽게 따라 하실 수 있도록 자세히 설명해보겠습니다.
1. 구글 클라우드 콘솔 사이트에 방문
아래 링크를 클릭해 구글 지도 플랫폼 사이트로 접속해주세요.
https://cloud.google.com/maps-platform/
구글 지도 플랫폼 사이트에서 “시작하기” 혹은 “콘솔” 버튼을 눌러 계속 진행해주세요.
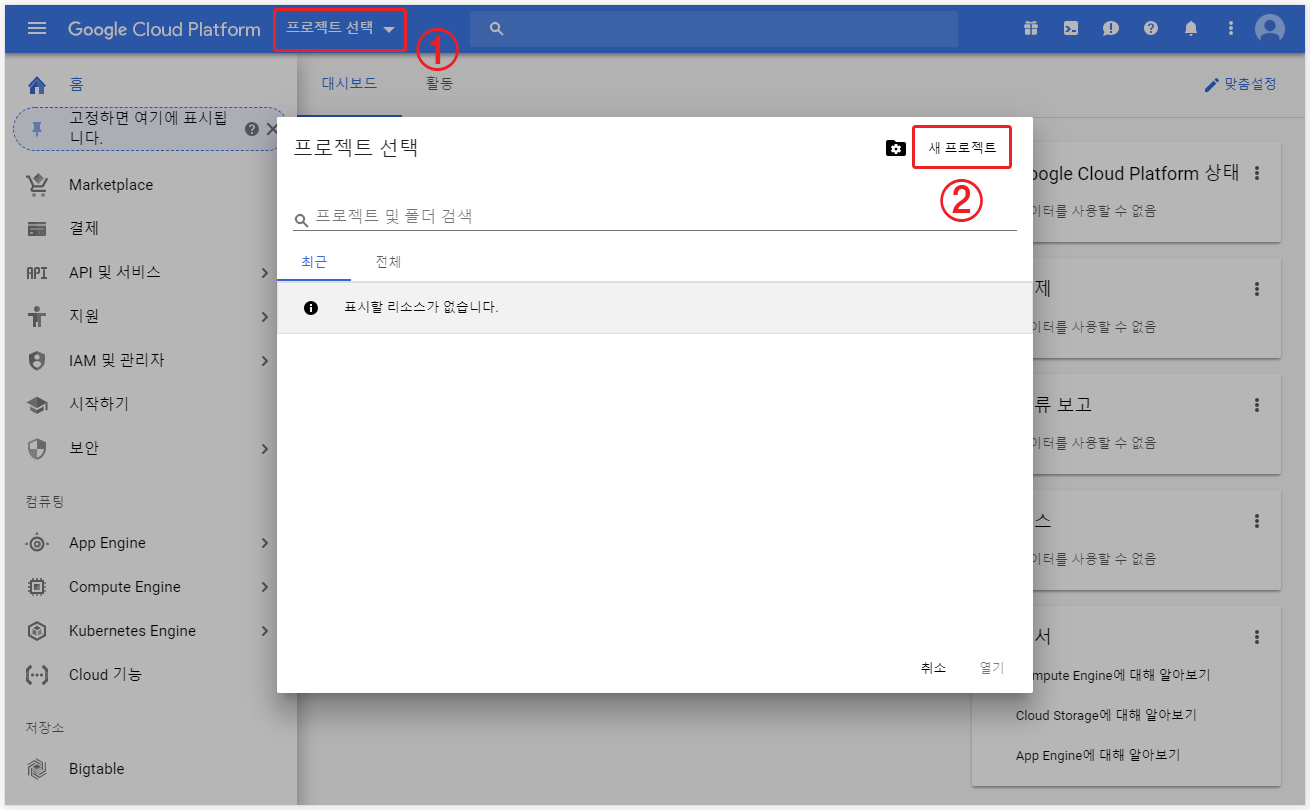
2. 새 프로젝트를 만들기
프로젝트 선택 -> 새 프로젝트 버튼을 클릭해주세요.
3. API 사용 설정하기
프로젝트를 만든 후 이제 사용할 API를 추가해야 합니다.
구글 클라우드 플랫폼의 API 및 서비스 -> 라이브러리 메뉴로 이동해주세요.
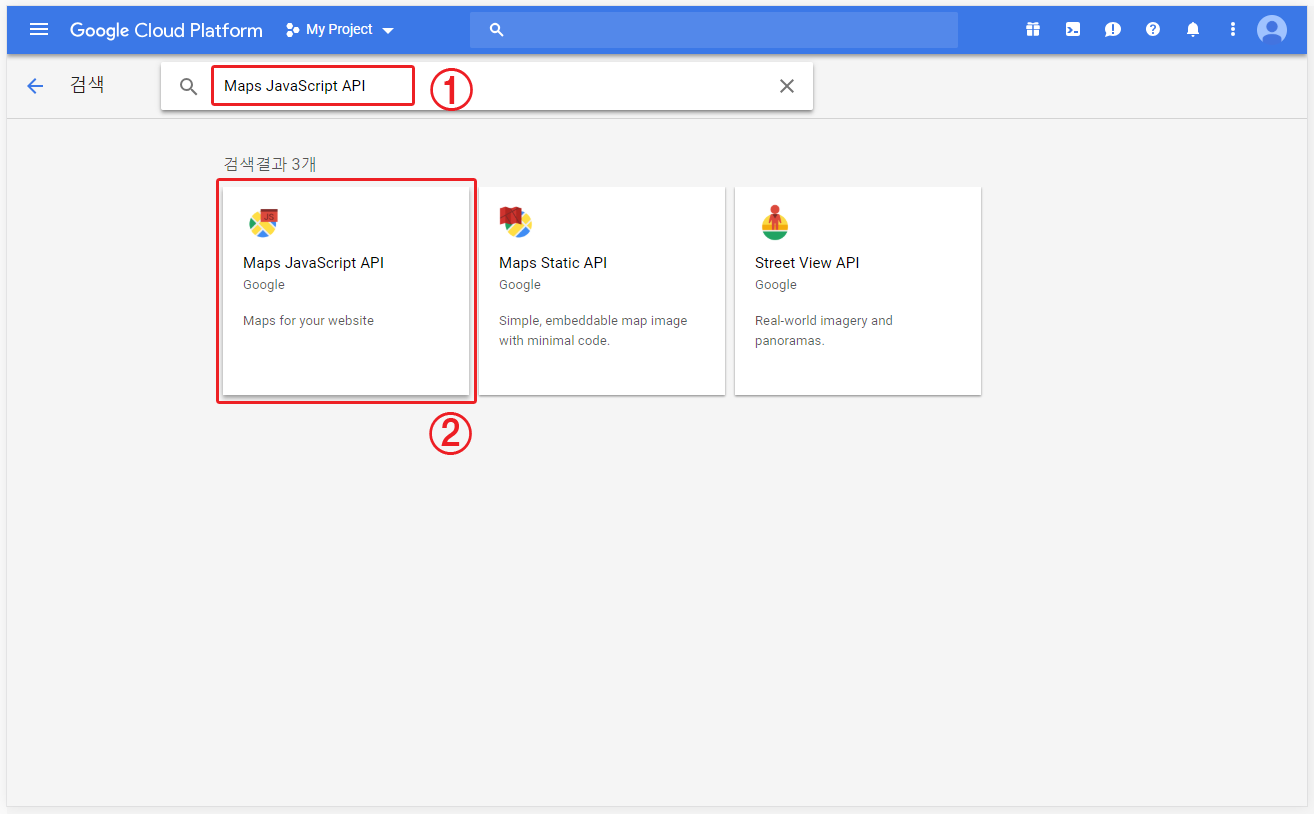
검색창에 “Maps JavaScript API”를 입력해주세요.
그다음 검색 결과를 클릭해주세요.
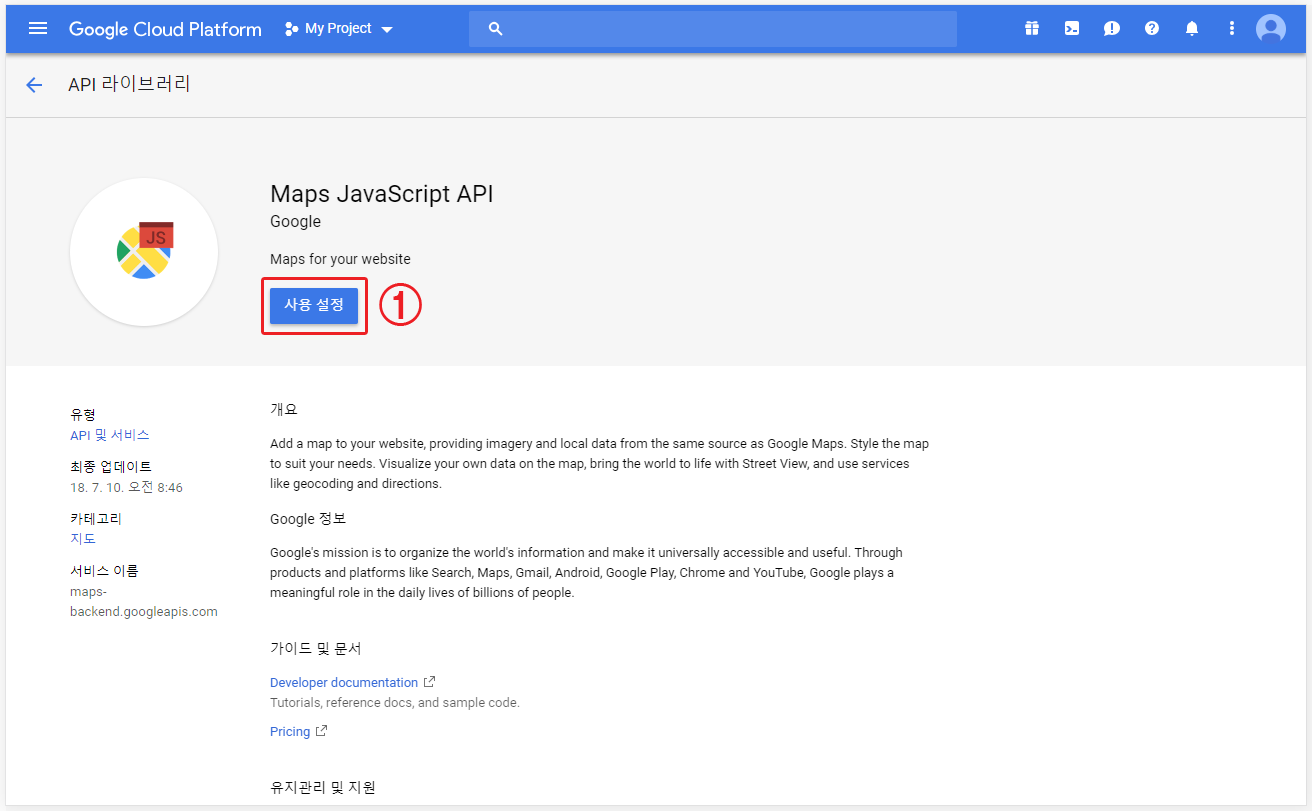
Maps JavaScript API의 “사용 설정” 버튼을 클릭해주세요.
4. 사용자 인증 정보 만들기
이제 실제 API 키를 발급받을 수 있습니다.
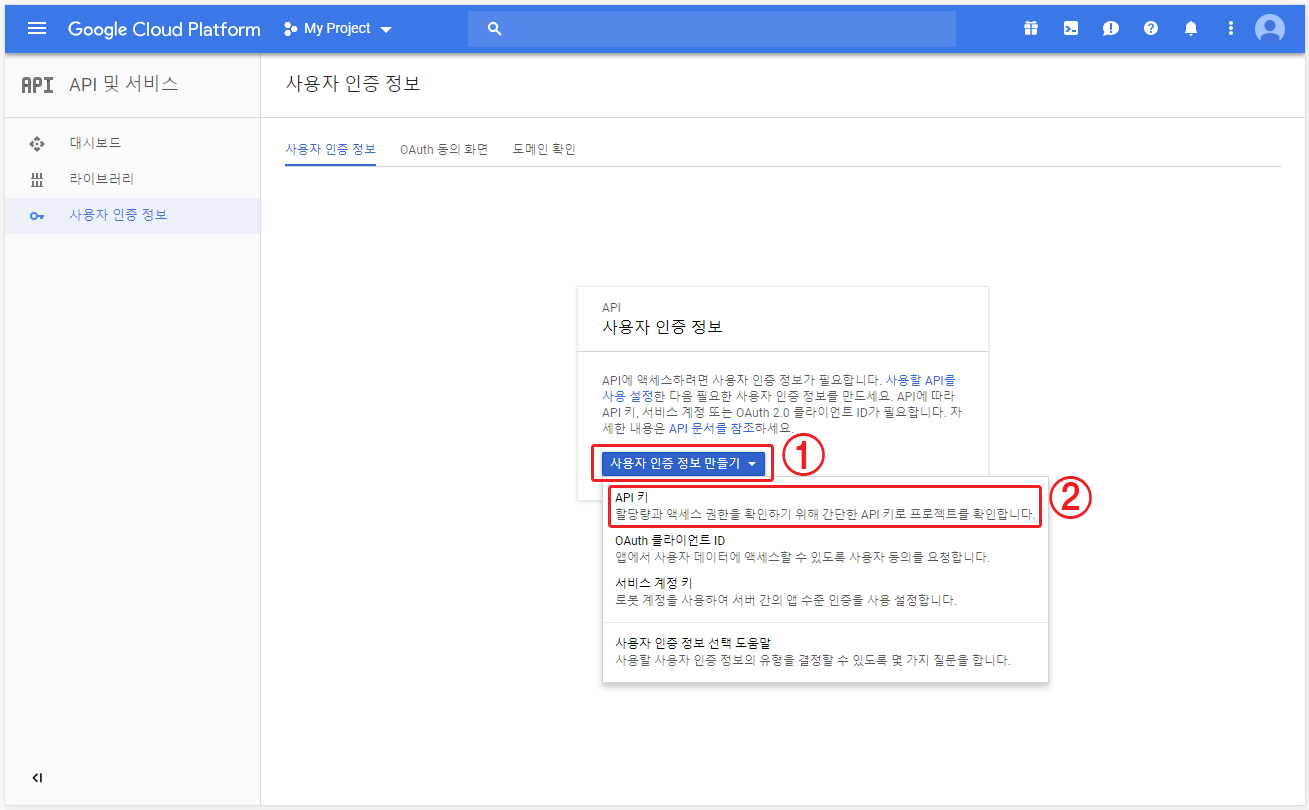
구글 클라우드 플랫폼의 API 및 서비스 -> 사용자 인증 정보 메뉴로 이동해주세요.
사용자 인증 정보 만들기 -> API 키를 선택해주세요.
API 키 생성이 완료되었습니다.
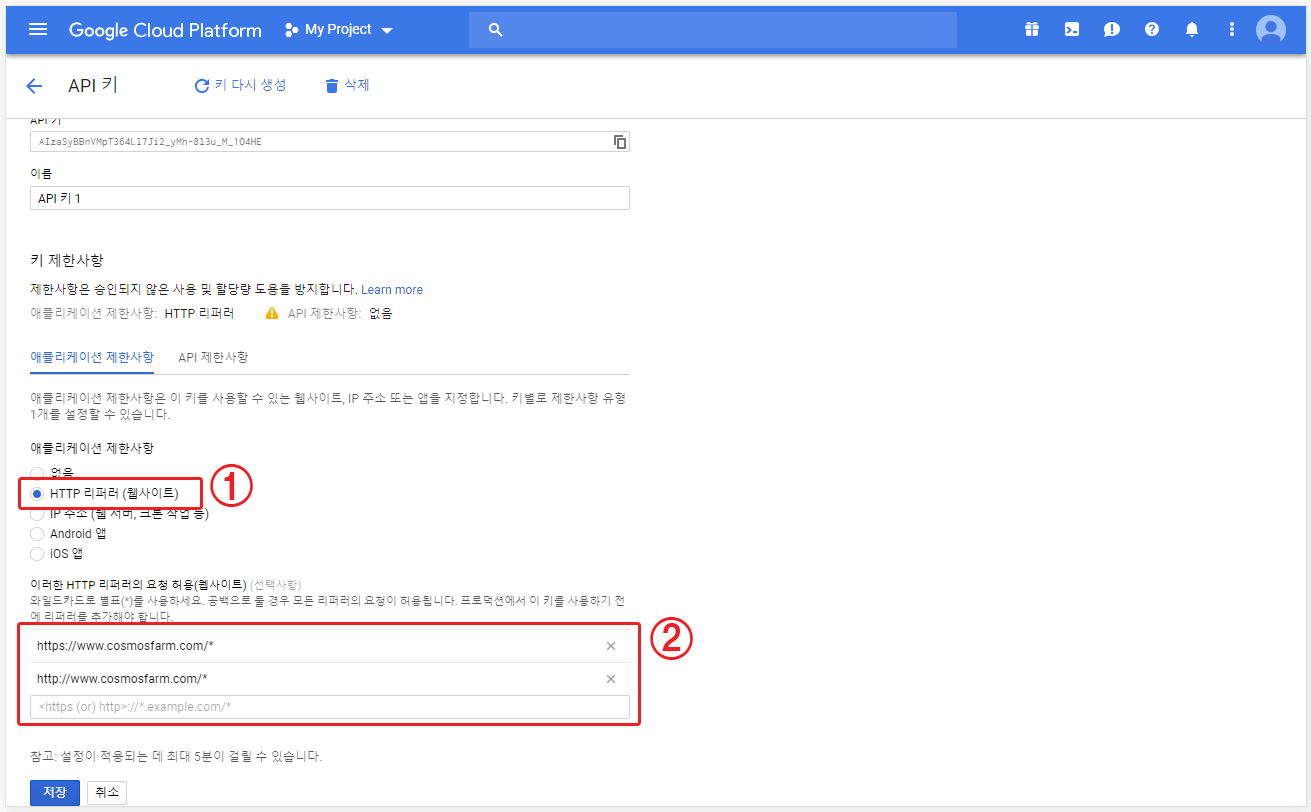
이제 “키 제한” 버튼을 클릭해 추가 설정을 해주세요.
구글 지도가 웹브라우저에서 사용되기 때문에 “HTTP 리퍼러 (웹사이트)”로 선택해주세요.
그리고 http, https 등 모든 웹사이트 도메인을 추가해주세요.
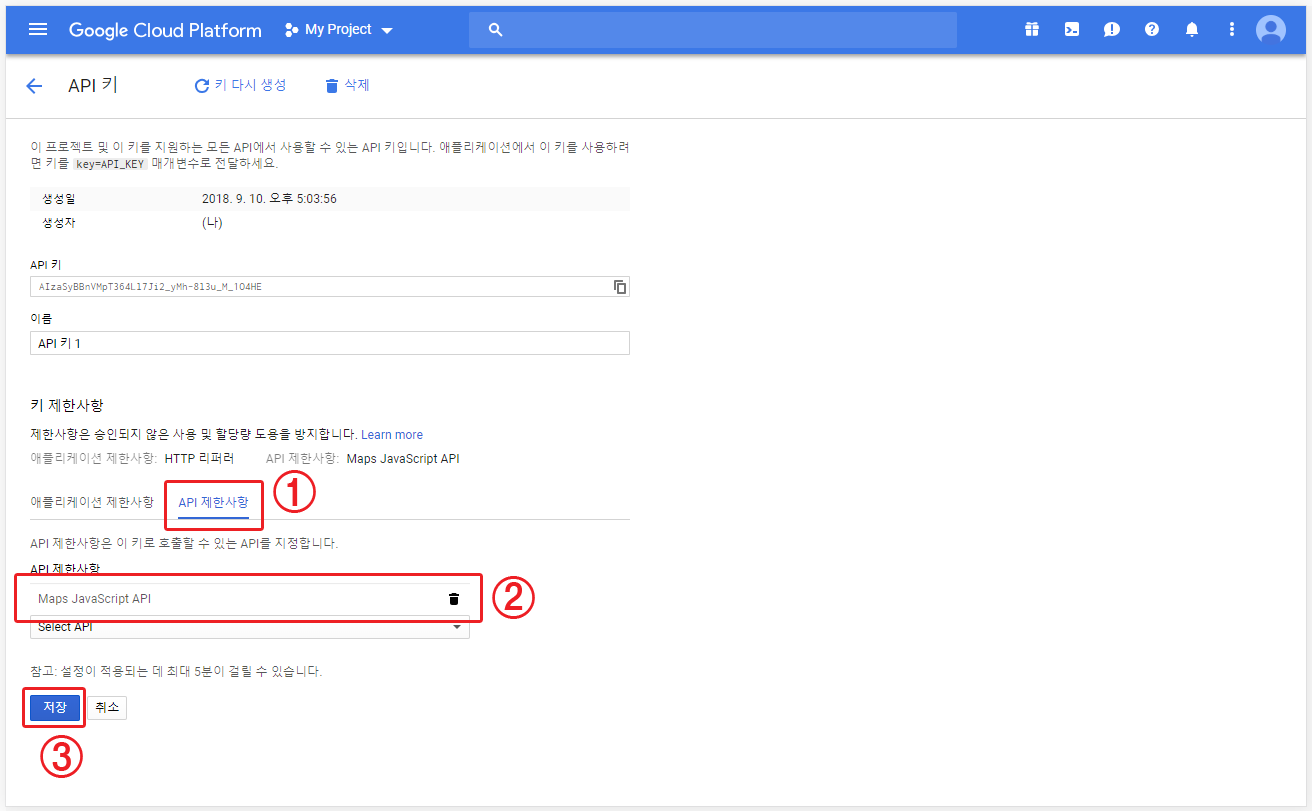
API 제한사항 탭을 클릭하신 다음,
API 제한사항에는 “Maps JavaScript API”를 선택해주세요.
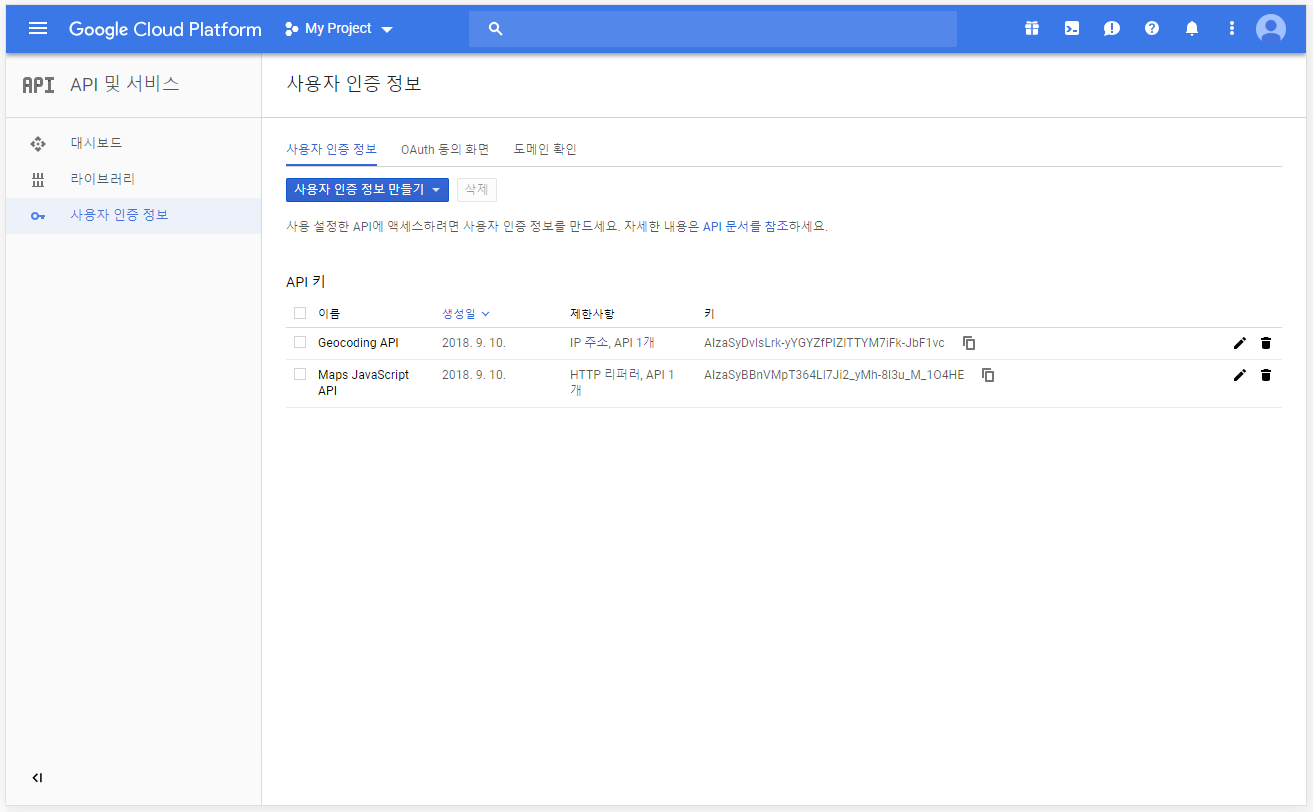
5. API 키 발급 완료
이제 API 키를 복사해 사용할 수 있습니다.
고맙습니다.